微信小程序設(shè)計(jì)規(guī)范
由于微信小程序生態(tài)體系清晰明確、便捷優(yōu)雅的設(shè)計(jì)規(guī)范,從而造就了微信小程序輕快便捷,用完即走的使用體驗(yàn)特點(diǎn),也是因?yàn)?a href="/xiaochengxu.html" class="innerlink">微信小程序開發(fā)者們秉承著高質(zhì)量的設(shè)計(jì)作風(fēng),才能達(dá)到媲美App版面的高度,今天給大家了解分析一下微信小程序的設(shè)計(jì)規(guī)范:
為了減少游客瀏覽微信小程序時(shí)的瀏覽體驗(yàn),影響游客注意力,開發(fā)者們需要注意,小程序在設(shè)計(jì)時(shí)就應(yīng)該注意減少無(wú)關(guān)的設(shè)計(jì)元素對(duì)瀏覽者的干擾,應(yīng)該友好地引導(dǎo)游客進(jìn)行瀏覽操作。頁(yè)面有明確的中心,以便于游客瀏覽頁(yè)面的時(shí)候能夠直接知曉頁(yè)面所包含的內(nèi)容。
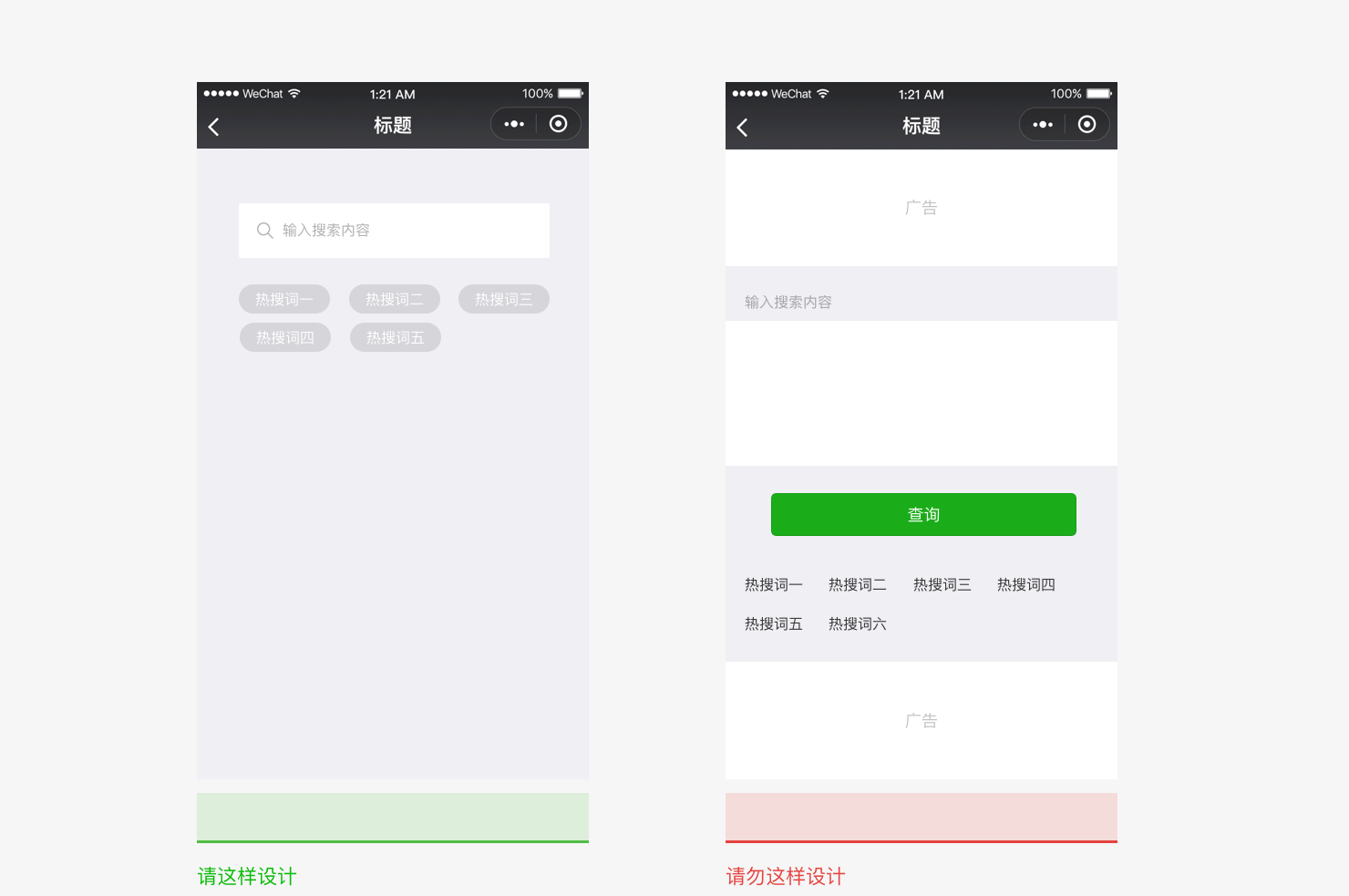
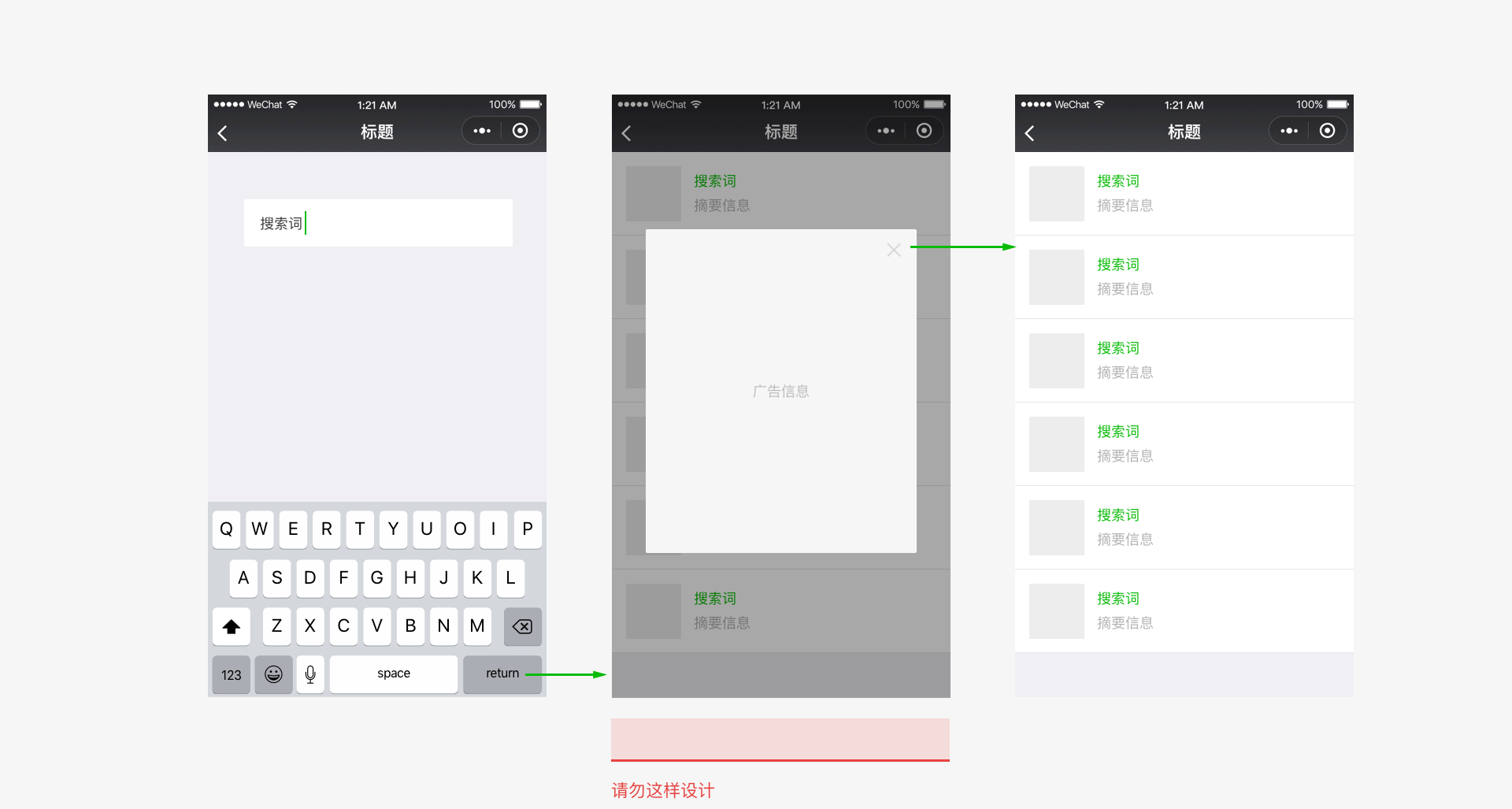
比如,搜索功能頁(yè)面:

從上圖中,不難看出左邊相對(duì)于又邊來(lái)說(shuō)頁(yè)面簡(jiǎn)介扼要,重點(diǎn)突出明顯,沒有過(guò)多的干擾項(xiàng),而右邊則焦點(diǎn)過(guò)多,沒有突出的重點(diǎn)在哪里,邏輯不清晰。
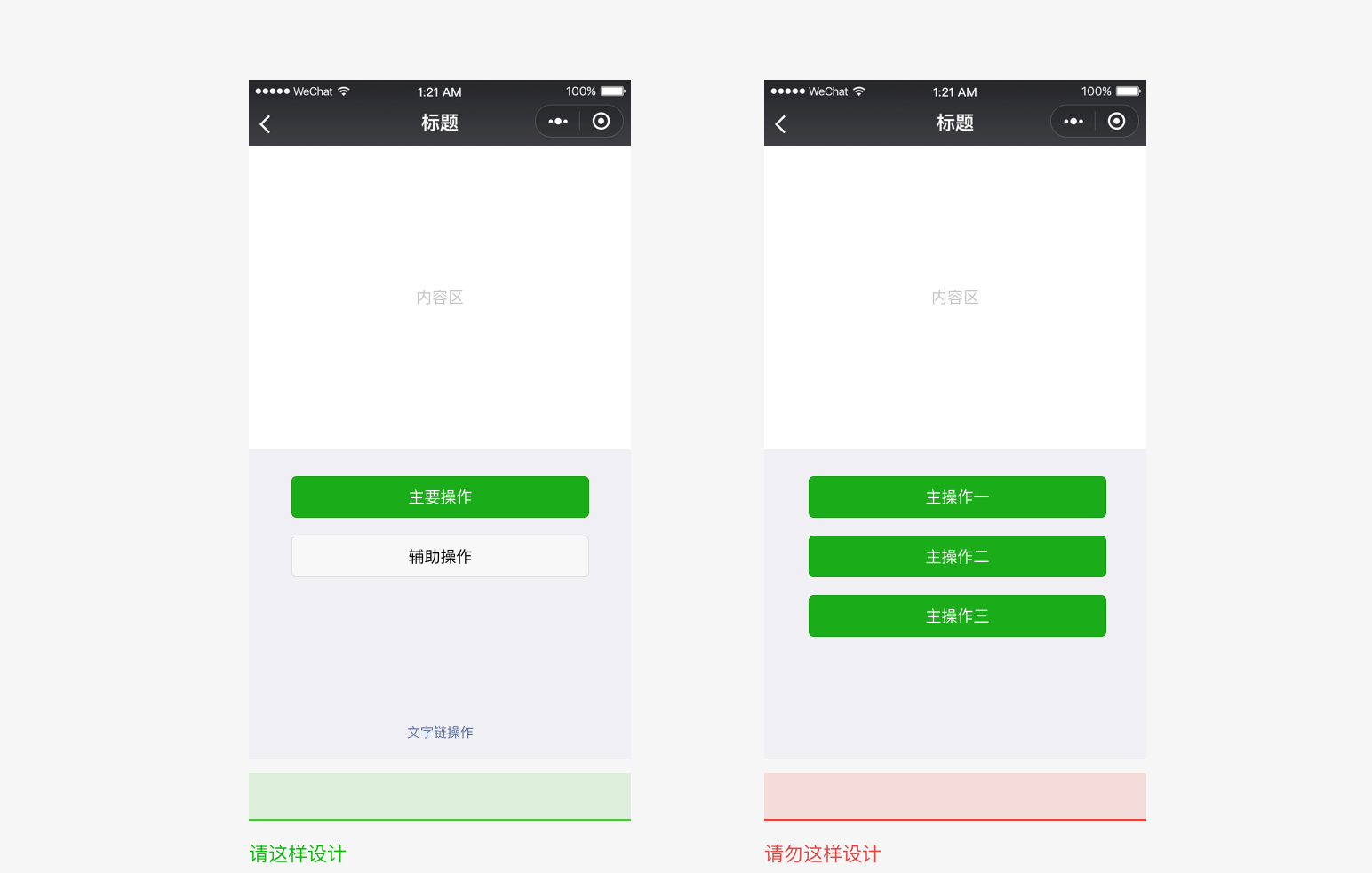
再比如,按鈕選擇:

上圖中,在并列的多個(gè)操作按鈕是,需要有主次之分,比如顏色提醒之類,右圖則毫無(wú)著重強(qiáng)調(diào),讓瀏覽者無(wú)法選擇。
操作明確:
為了讓游客能夠順暢地使用頁(yè)面,得到一個(gè)良好的操作反饋,在游客進(jìn)行某一項(xiàng)流程操作時(shí),就要避免出現(xiàn)打斷游客瀏覽內(nèi)容的問(wèn)題。

如上圖,游客在輸入內(nèi)容點(diǎn)擊搜索時(shí),結(jié)果跳出與搜索結(jié)果不相符的內(nèi)容,這樣就增加了與流程無(wú)關(guān)的阻斷操作,導(dǎo)致流程不順暢,影響使用體驗(yàn)。
頁(yè)面明確:
游客進(jìn)入微信小程序頁(yè)面,就應(yīng)該清晰明確地告知游客身在何處、又可以往何處去,確保游客在微信小程序頁(yè)面中游刃有余地瀏覽,這樣才符合微信小程序的簡(jiǎn)單明確的瀏覽體驗(yàn)。
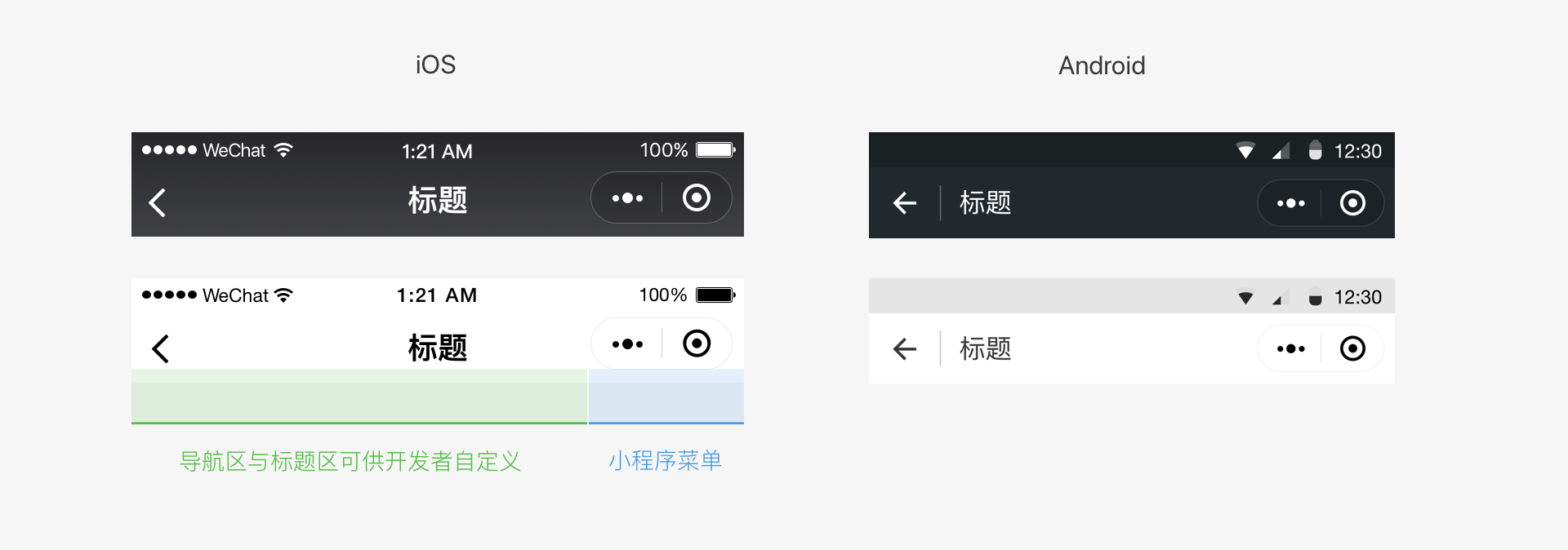
首先,需要導(dǎo)航清晰明確,導(dǎo)航是游客在瀏覽微信小程序的時(shí)候能夠起到指引的作用,導(dǎo)航最主要的責(zé)任就是要告訴游戲,當(dāng)前頁(yè)面在哪,可以去哪個(gè)頁(yè)面等。開發(fā)者在設(shè)計(jì)導(dǎo)航時(shí)要注意次級(jí)頁(yè)面界面導(dǎo)航左上角提供返回上級(jí)頁(yè)面按鈕。
開發(fā)者可根據(jù)自身頁(yè)面設(shè)計(jì)風(fēng)格,添加導(dǎo)航。需要不同頁(yè)面間導(dǎo)航保持一致,指向清晰明確。單由于手機(jī)屏幕尺寸的限制,小程序頁(yè)面的導(dǎo)航應(yīng)盡量簡(jiǎn)單、大方,最好與小程序原有標(biāo)題有區(qū)分。

在底部導(dǎo)航的選擇上,開發(fā)者可以選擇微信提供的原生導(dǎo)航標(biāo)簽。但也可自定義圖標(biāo)樣式以及顏色等:

頂部導(dǎo)航顏色可自定義。開發(fā)者需要注意的是,顏色選擇中,需要留意分頁(yè)欄顏色的區(qū)分,需要保持文字與選中狀態(tài)有足夠的區(qū)分度,下圖右邊則文字部分與選中狀態(tài)區(qū)分不明確,不好辨認(rèn):

反饋及時(shí):
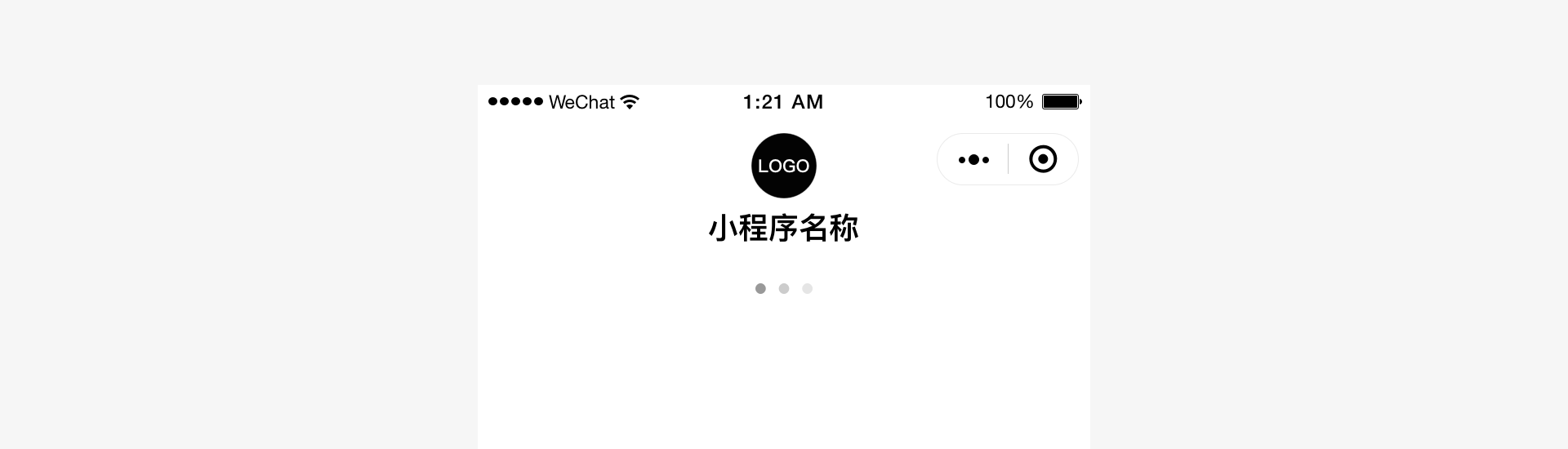
大家都知道,在瀏覽頁(yè)面的時(shí)候,如果頁(yè)面的過(guò)長(zhǎng)時(shí)間的等待會(huì)引起不耐煩的情緒,目前微信小程序提供的技術(shù)支持大程度彌補(bǔ)這一缺陷。即使是如此,也不能出現(xiàn)避免加載等待的時(shí)候。其中,啟動(dòng)頁(yè)能夠在一定程度上展現(xiàn)品牌特征。啟動(dòng)頁(yè)可以突出展示小程序品牌。加載進(jìn)度指示,均由微信統(tǒng)一提供的,不需要開發(fā)者開發(fā)。

其余的加載反饋包括,下拉刷新加載,也是有微信提供,頁(yè)面內(nèi)的局部加載反饋等。
問(wèn)題可控:
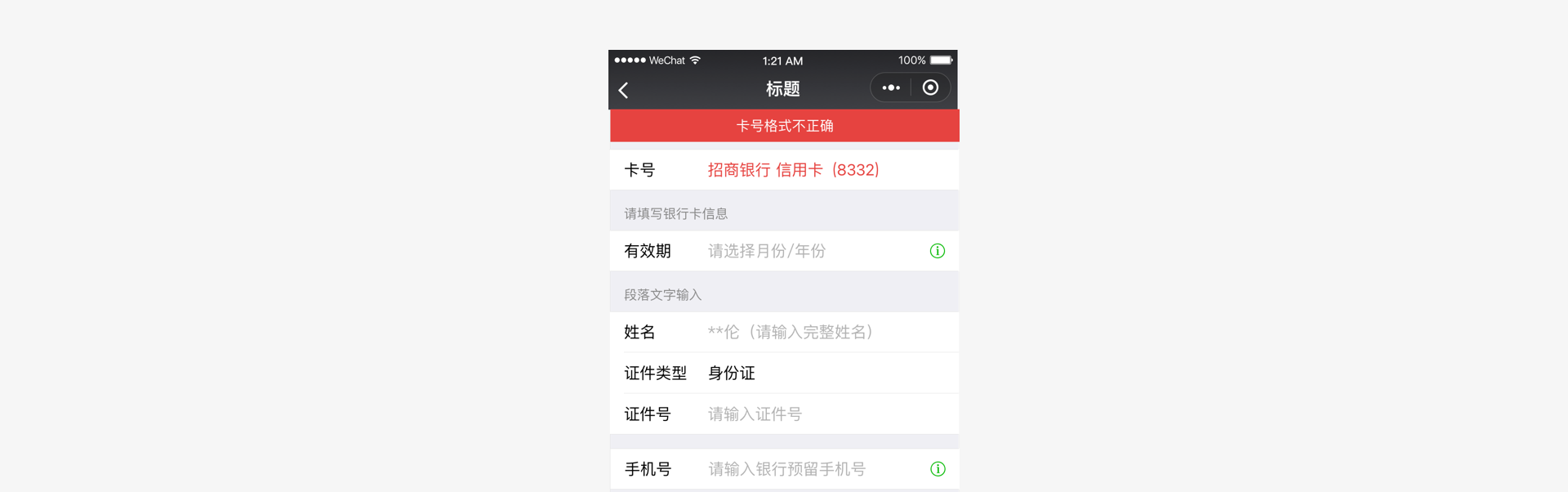
要杜絕在游客使用異常的情況下束手無(wú)策,最后停滯在某一個(gè)頁(yè)面。特別在填寫表單的頁(yè)面中,應(yīng)明確指出出錯(cuò)項(xiàng)目,提示游客以便修改。

便捷優(yōu)雅:
減少輸入,考慮到手機(jī)輸入鍵盤小且密集的特點(diǎn),容易導(dǎo)致輸入錯(cuò)誤,則需要盡量減少游客輸入,提升使用體驗(yàn)。
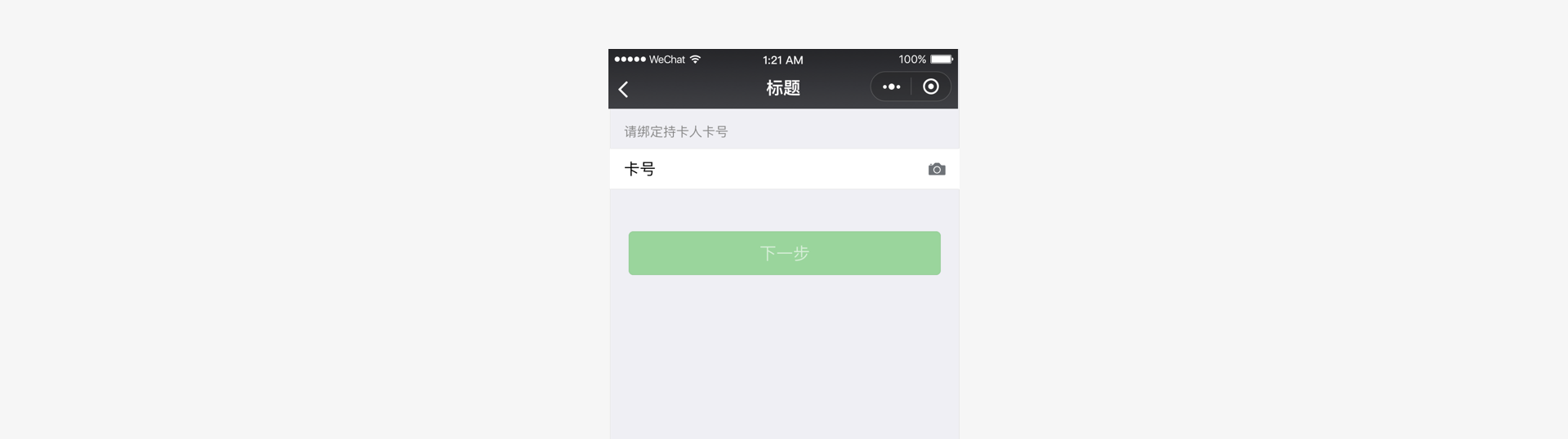
例如下圖中,右側(cè)攝像頭識(shí)別接口來(lái)輔助游客輸入:

在一些需要讓游客進(jìn)行手動(dòng)輸入的頁(yè)面時(shí),可以保留輸入歷史,讓游客進(jìn)行選擇,避免手機(jī)鍵盤密集造成反復(fù)輸入錯(cuò)誤。
統(tǒng)一穩(wěn)定:
除了上面幾個(gè)方面所提到的種種規(guī)范,小程序還應(yīng)該時(shí)刻注意視覺上的統(tǒng)一,不同頁(yè)面間的統(tǒng)一性包括字體統(tǒng)一、色塊的使用以及圖片顏色搭配風(fēng)格統(tǒng)一,在不同的頁(yè)面使用統(tǒng)一的控件和交互方式,小編在這里就不一一羅列了,從延伸的角度來(lái)看,微信小程序的設(shè)計(jì)規(guī)范也適用于支付寶小程序和百度智能小程序。總之,在無(wú)特殊設(shè)計(jì)要求的情況下,盡量選擇微信提供的組件,能夠保持頁(yè)面的統(tǒng)一以及瀏覽體驗(yàn)。
相關(guān)內(nèi)容推薦
最新文章
更多>>- 什么是SEO優(yōu)化?SEO優(yōu)化怎么做?
- 營(yíng)銷型網(wǎng)站制作
- 網(wǎng)站優(yōu)化:寵物網(wǎng)站如何優(yōu)化?
- 網(wǎng)站建設(shè)及網(wǎng)站建設(shè)費(fèi)用-為您提供專業(yè)的網(wǎng)站建設(shè)服務(wù)
- 網(wǎng)站建設(shè)是什么?怎么做網(wǎng)站建設(shè)
- 網(wǎng)站建設(shè)為什么要分高端網(wǎng)站建設(shè)和普通網(wǎng)站建設(shè)
- 醫(yī)療健康科普問(wèn)答平臺(tái)系統(tǒng)介紹
- 抖音小程序如何開發(fā)?
- 公司小程序建設(shè)和公司小程序開發(fā)都需要哪些過(guò)程?
- 網(wǎng)站策劃在網(wǎng)站建設(shè)中的重要性