網(wǎng)站制作,不可不看的2018UI設(shè)計(jì)趨勢(shì)
設(shè)計(jì)師需要借助設(shè)計(jì)來(lái)抓住用戶的注意力,掌握近期的設(shè)計(jì)趨勢(shì)就能更好的抓住客戶的心。2018年的設(shè)計(jì)趨勢(shì)將繼續(xù)延續(xù)2017的設(shè)計(jì)形式,同時(shí)也增加了許多新的方式,接下來(lái),我們就看一看2018年的UI設(shè)計(jì)趨勢(shì)。
先來(lái)看一下2018UI設(shè)計(jì)趨勢(shì)大綱:

一、扁平化、極簡(jiǎn)主義設(shè)計(jì)依然是主流
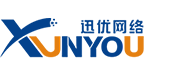
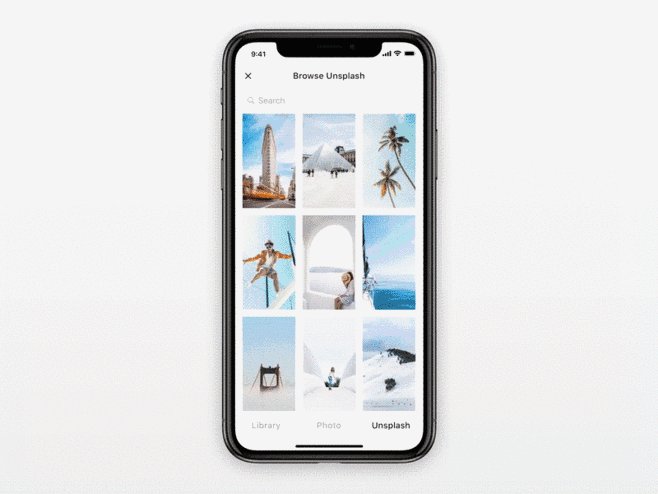
扁平化始于iphone的官方UI設(shè)計(jì)規(guī)范(當(dāng)然還有很多潮流也是iphone引領(lǐng)的),后來(lái)android開始跟風(fēng),繼而所有其他產(chǎn)品幾乎都開始了扁平化的設(shè)計(jì)。對(duì)于扁平化設(shè)計(jì)相信大家已經(jīng)很熟悉了,概念的核心意義是:去除冗余、厚重和繁雜的裝飾效果,倡導(dǎo)簡(jiǎn)單、清晰、空間、留白等,突出核心的設(shè)計(jì)元素。目前很多app都開始去除多余的線條,通過(guò)間距來(lái)拉開關(guān)系;去icon化也是一種趨勢(shì),開始流行;這些設(shè)計(jì)行為目的都是為了讓用戶使用時(shí)更為直觀和更有目的性,令人滿意的審美趨勢(shì)也讓極簡(jiǎn)的ui設(shè)計(jì)擁有良好的用戶體驗(yàn)。


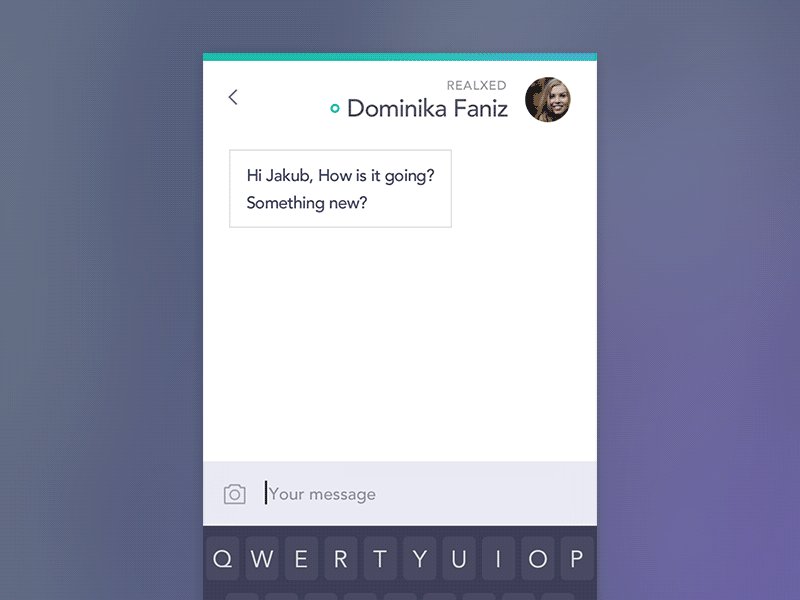
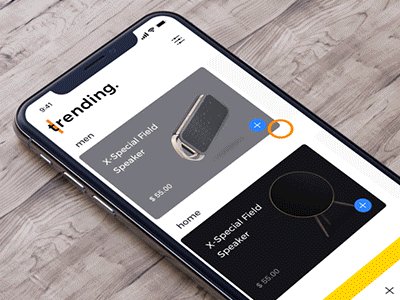
二、更大、更粗的字體、留白更多
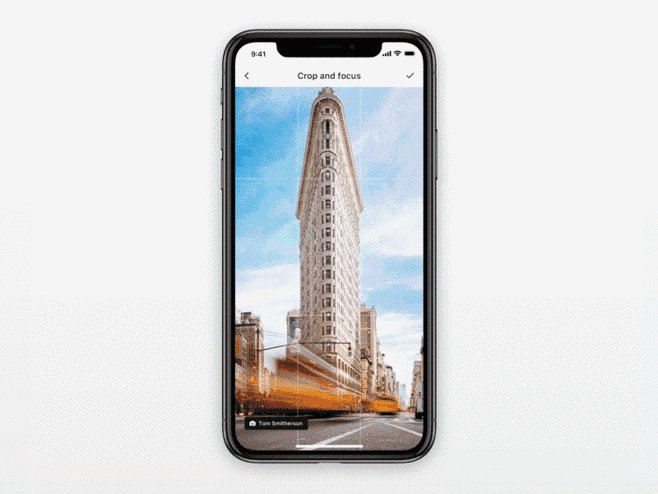
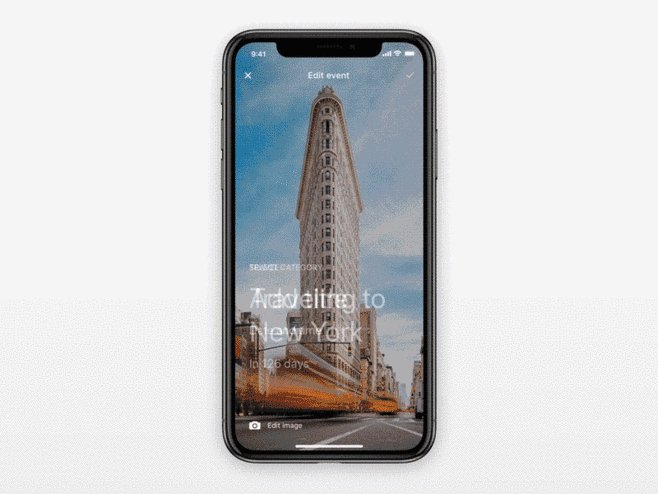
相信你們很多人已經(jīng)升級(jí)了iPhone新系統(tǒng),隨著ios11的發(fā)布,新的設(shè)計(jì)趨勢(shì)也隨之流行開來(lái)。如果你熟悉Material Design(以下簡(jiǎn)稱MD)的話,ios和Android在設(shè)計(jì)上正慢慢的靠近。在扁平化設(shè)計(jì)中,文字排版影響著信息層級(jí)展示的清晰與否,通過(guò)文字的字號(hào)、字重、間距、顏色等對(duì)比去建立出清晰的信息層級(jí),而不用太多的裝飾元素。

同樣的,Airbnb也采用了粗標(biāo)題設(shè)計(jì)。大標(biāo)題文本包含一組帶有圖片和描述的文字,文字之間保持較大的留白,看起來(lái)它們互不干擾,又不會(huì)令界面看上去顯得松散,因而帶給用戶非常輕松的瀏覽體驗(yàn)。

(對(duì)于一些國(guó)內(nèi)的電商App,我個(gè)人猜測(cè)采用這種設(shè)計(jì)方式的可能性較小,因?yàn)閷?duì)于這些應(yīng)用,頁(yè)面內(nèi)的位置相對(duì)寸土寸金,應(yīng)該不會(huì)用大字體來(lái)浪費(fèi)空間)
三、頁(yè)面icon的3種設(shè)計(jì)趨勢(shì)
1、icon圖標(biāo)的變化,由線轉(zhuǎn)面
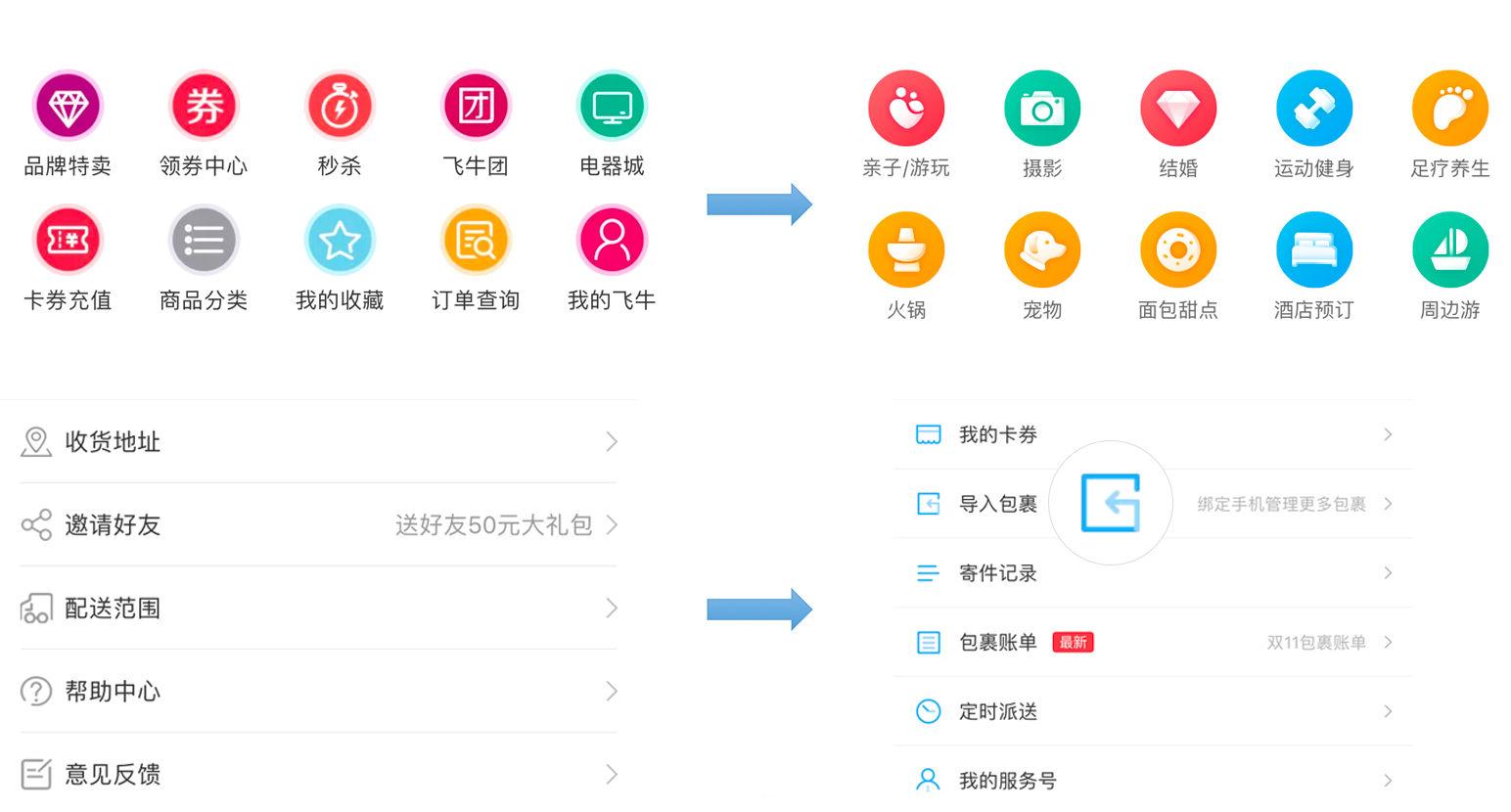
自ios7開始,蘋果規(guī)范了2px的線性圖標(biāo);到了ios10中,線性圖標(biāo)的選中狀態(tài)變成背景填充樣式;而在現(xiàn)在的ios11中,采用了面性圖標(biāo),未選中和選中狀態(tài)只有顏色上的區(qū)分,并且圖標(biāo)更加圓潤(rùn),目前這種設(shè)計(jì),國(guó)外的app用的比較多,國(guó)內(nèi)還相對(duì)比較少見,采用ios10的樣式較多。

2、給icon圖標(biāo)加上動(dòng)效,更加有趣味
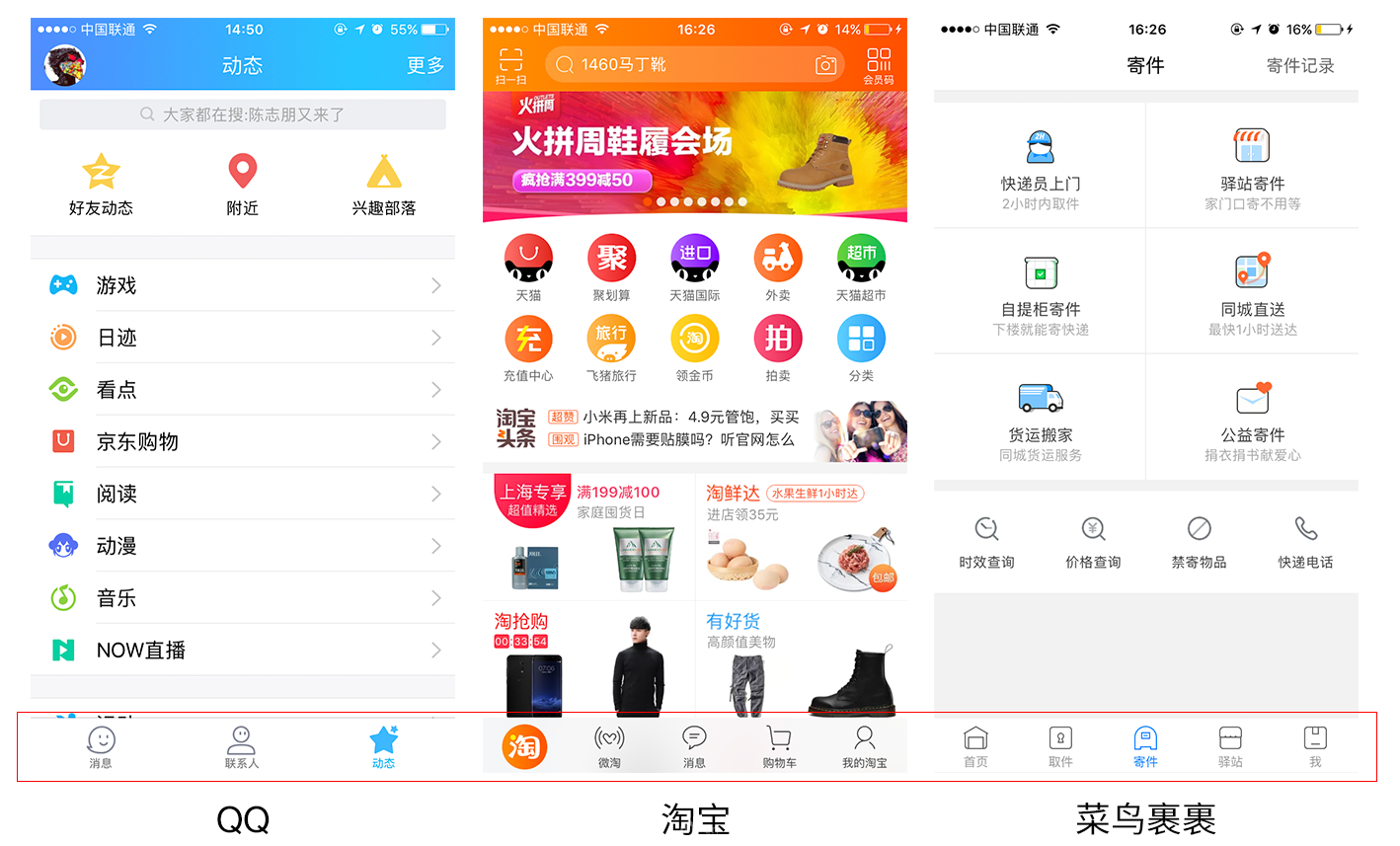
目前很多app已經(jīng)給頁(yè)面底部標(biāo)簽欄的icon加上微動(dòng)效,這類動(dòng)效起到的是畫龍點(diǎn)睛的作用,不太會(huì)被注意,察覺到會(huì)讓用戶覺得很有趣味,比如阿里的淘寶、菜鳥裹裹…我覺得鵝廠的QQ做的最有意思,底部標(biāo)簽欄icon不僅有微動(dòng)效,而且icon的笑臉會(huì)自動(dòng)轉(zhuǎn)向看向被點(diǎn)擊的一側(cè),并且長(zhǎng)按icon移動(dòng)時(shí)它也會(huì)根據(jù)手指的方向轉(zhuǎn)動(dòng),十分有意思,符合當(dāng)下95后00后的用戶心態(tài)。

3、icon的細(xì)節(jié)刻畫越來(lái)越重要
目前icon的設(shè)計(jì)已經(jīng)不單單只滿足于簡(jiǎn)潔易懂為前提,同時(shí)細(xì)節(jié)的設(shè)計(jì)也十分重要。在色彩上可以加以漸變,線性圖標(biāo)也可以加以色彩的對(duì)比等等,會(huì)顯得icon是精心設(shè)計(jì)過(guò)的,帶給用戶的感受也會(huì)上一個(gè)檔次。

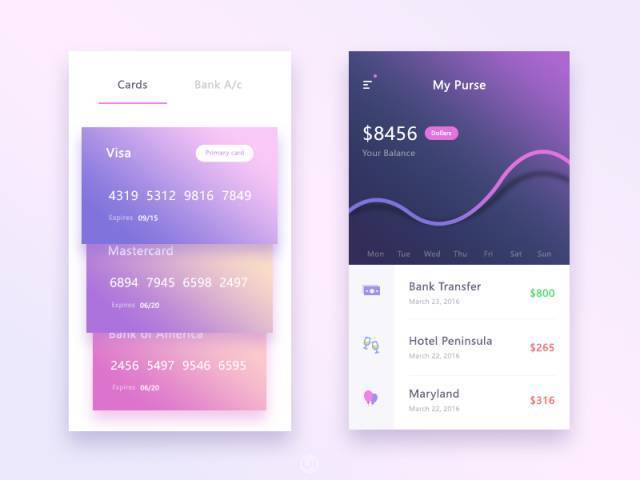
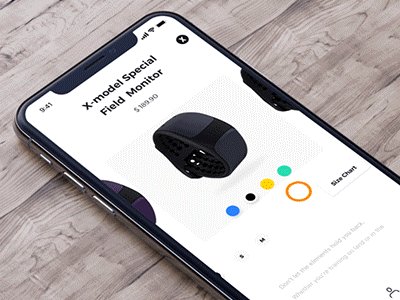
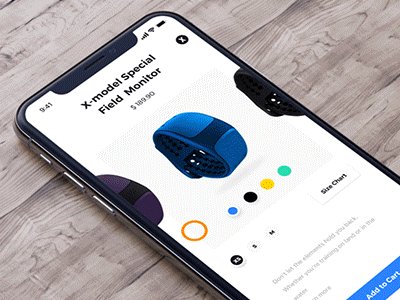
四、卡片+投影相結(jié)合
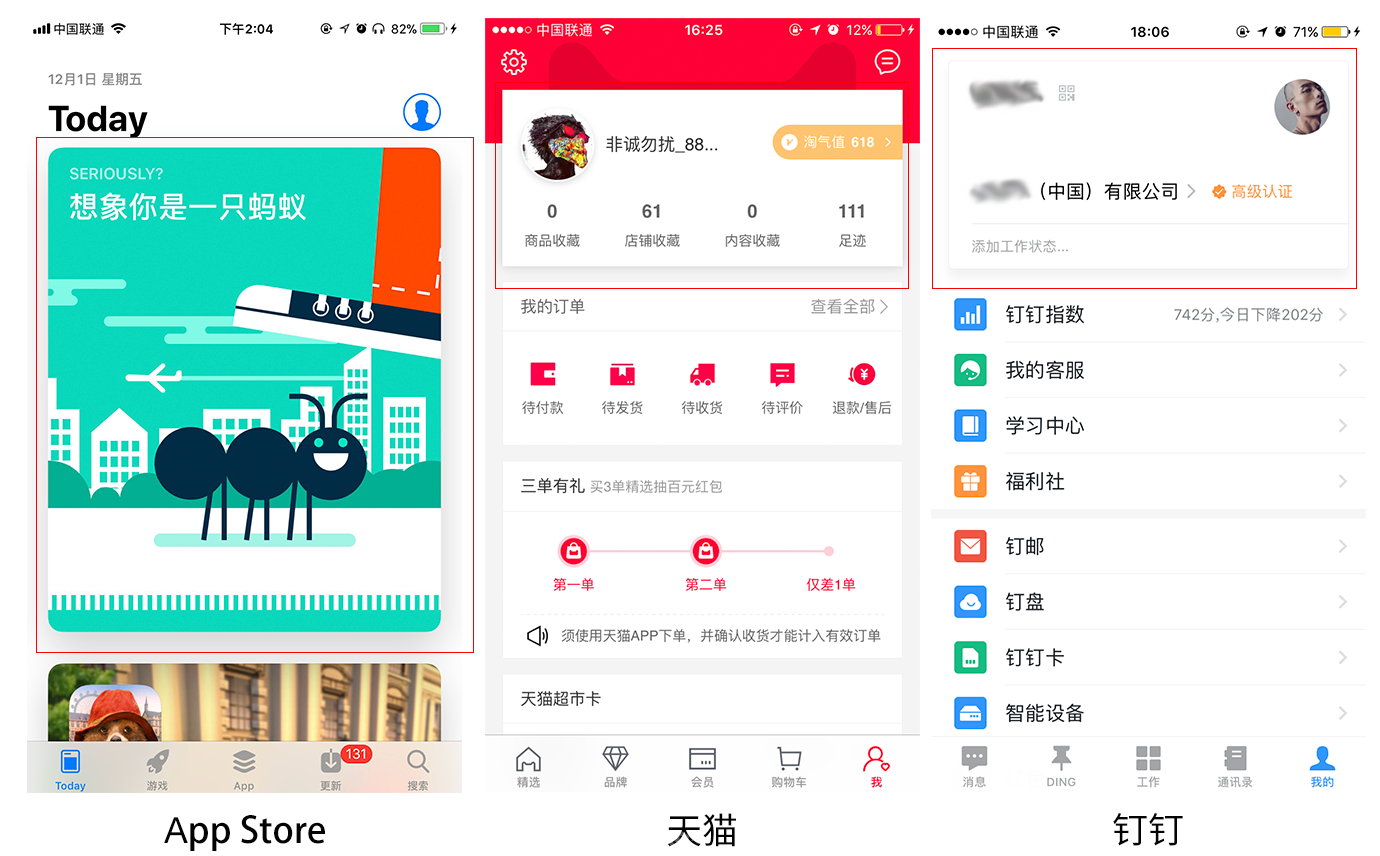
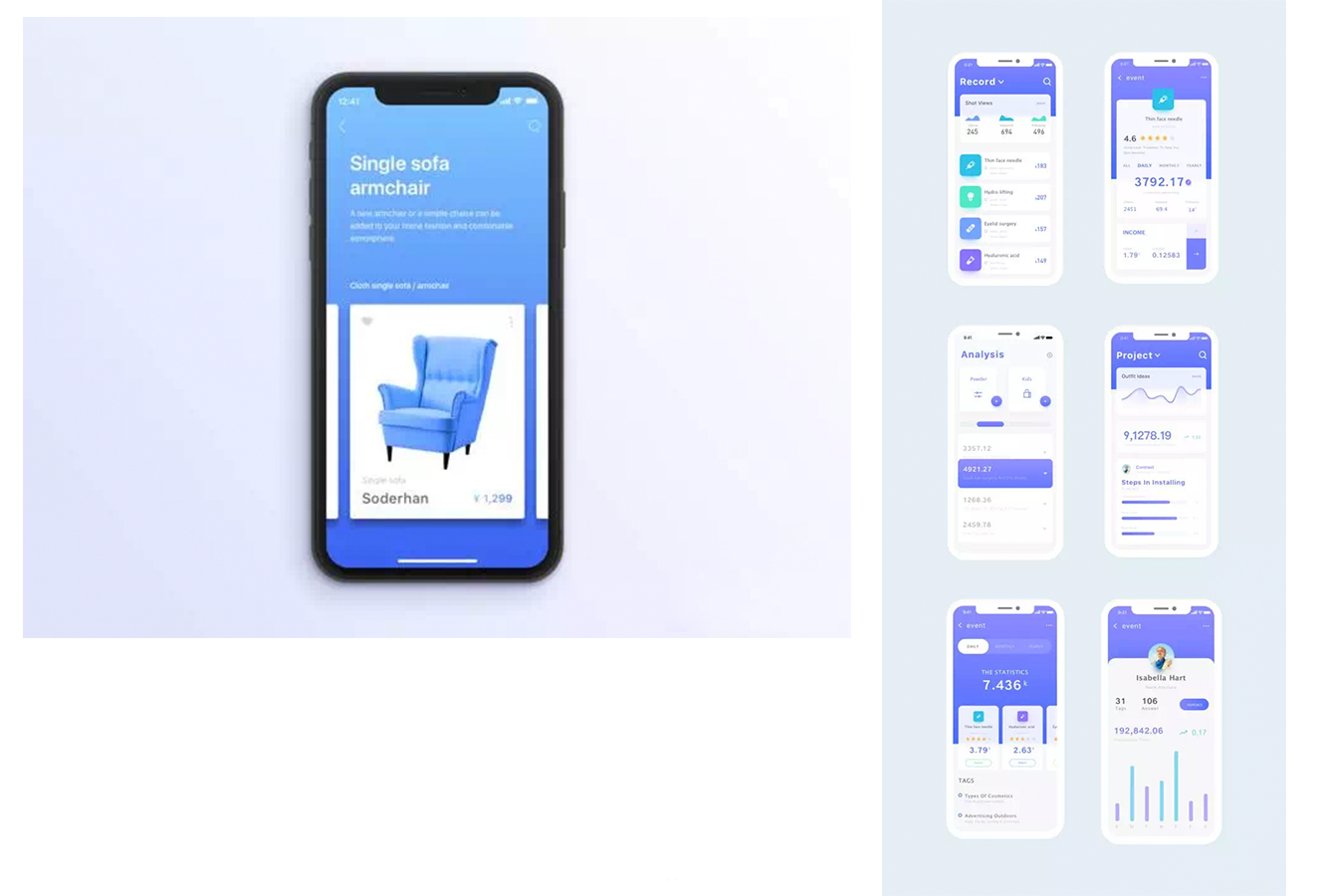
ios11中采用了大圓角卡片設(shè)計(jì),它不再像過(guò)去MD中的小圓角那樣呆板,大圓角讓設(shè)計(jì)更加輕快大氣。相信大家已經(jīng)看到了很多卡片都使用了投影這一手法,輕微的、似有似無(wú)的投影,不會(huì)被用戶立即察覺,但是會(huì)給設(shè)計(jì)增加深度,形成層疊的關(guān)系,更加醒目,可以更好的抓住用戶的注意力。


五、漸變色當(dāng)然依舊十分流行
漸變色是今年最大的趨勢(shì)之一,開始于16年,Instagram將自己的logo改變成漸變色,這一趨勢(shì)便開始流行,國(guó)內(nèi)的app也開始效仿,目前淘寶、QQ等狀態(tài)欄就是使用自己的品牌色進(jìn)行漸變。在設(shè)計(jì)漸變色的時(shí)候,要做到色彩的過(guò)渡柔和,顏色明快,避免生硬,可以有效的提升用戶體驗(yàn)。



六、3D效果正流行
今年C4D大熱,相信大家已經(jīng)感受到了,今年雙十一很多商家都使用了3D效果,有的還加上了動(dòng)效,可以讓你全方位、多角度、更加真實(shí)的觀察商品。目前還不會(huì)C4D的設(shè)計(jì)師們,為了提升你的競(jìng)爭(zhēng)力,有必要學(xué)起來(lái)了,畢竟技多不壓身。


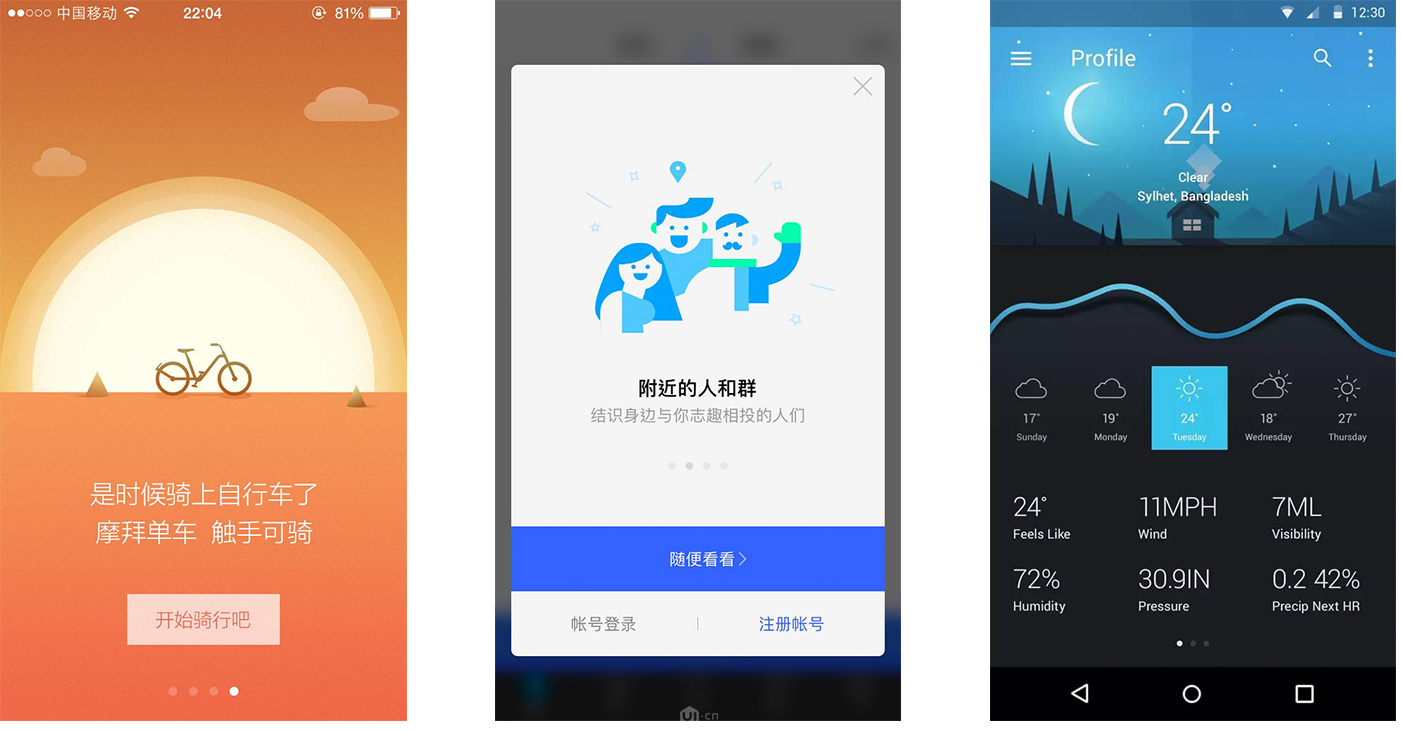
七、插畫風(fēng)格也是大趨勢(shì)

插畫風(fēng)格運(yùn)用的越來(lái)越廣泛,適用于app當(dāng)中的啟動(dòng)頁(yè)、缺省頁(yè)、banner圖、專題頭圖、彈窗插畫、icon等等,運(yùn)用時(shí)要和app的整體風(fēng)格搭配,有趣味、富有創(chuàng)意的插畫會(huì)讓用戶對(duì)app的好感大幅提升。

btw,今年比較流行的孟菲斯風(fēng)格設(shè)計(jì),在地鐵站看見各大品牌掛出的海報(bào)十分搶眼。該風(fēng)格色彩比較鮮明、活潑、多采用高飽和色彩,18年估計(jì)還會(huì)繼續(xù)流行一段時(shí)間。

八、交互動(dòng)效一直很重要
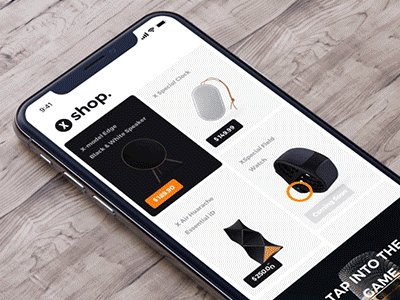
交互動(dòng)效越來(lái)越多的使用在ui設(shè)計(jì)中,它對(duì)于產(chǎn)品設(shè)計(jì)的作用包含:傳遞層級(jí)和狀態(tài)信息,好的動(dòng)效應(yīng)該是隱形的,以提高可用性為前提,提升體驗(yàn)為目的。它的幾點(diǎn)特性:快速且流暢、恰到好處的反饋、提升操作感受、提供良好的視覺效果。




九、動(dòng)態(tài)視頻的應(yīng)用
1、啟動(dòng)頁(yè)的小視頻
一般小視頻使用在啟動(dòng)頁(yè)多用于第一次打開app的場(chǎng)景,對(duì)用戶的代入感較強(qiáng),能夠很好的感染用戶的情緒,但是視頻時(shí)間不宜過(guò)長(zhǎng)。
2、由動(dòng)態(tài)圖片轉(zhuǎn)變成動(dòng)態(tài)視頻
自16年開始流行的動(dòng)態(tài)圖片,即:cinemagraph,17年也流行了一陣,一般常見于微信配圖,核心是圖片中有少量的動(dòng)態(tài)元素,仿佛賦予圖片生命,比較唯美和貼近現(xiàn)實(shí)。


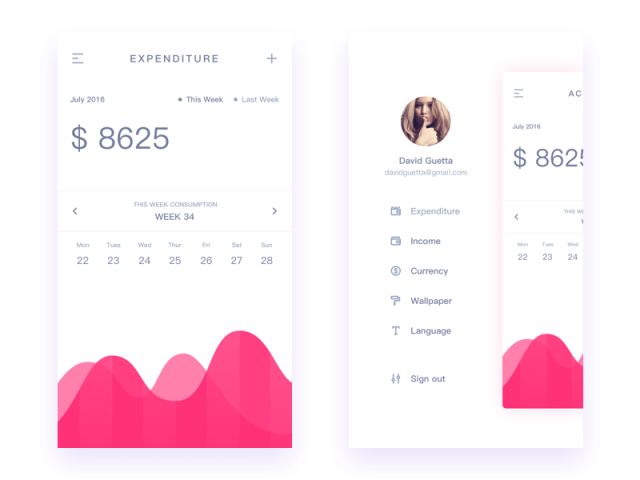
為了吸引更多用戶的注意力,手機(jī)banner設(shè)計(jì)上采用了動(dòng)態(tài)視頻進(jìn)行展現(xiàn),另外淘寶商品詳情頁(yè)也會(huì)放置動(dòng)態(tài)視頻效果,方便360度的查看商品,刺激你剁手的欲望。同時(shí)動(dòng)態(tài)視頻配合banner的js轉(zhuǎn)場(chǎng)效果,可能讓訪客更加能夠沉浸在網(wǎng)站的體驗(yàn)中。

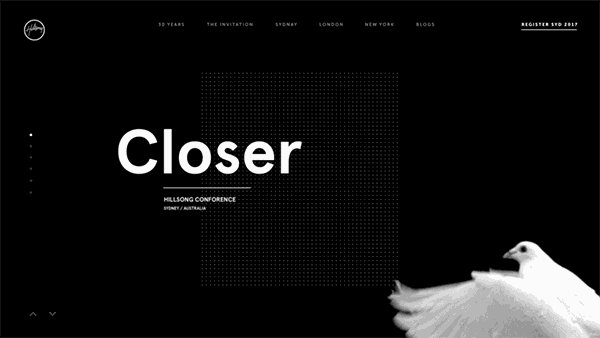
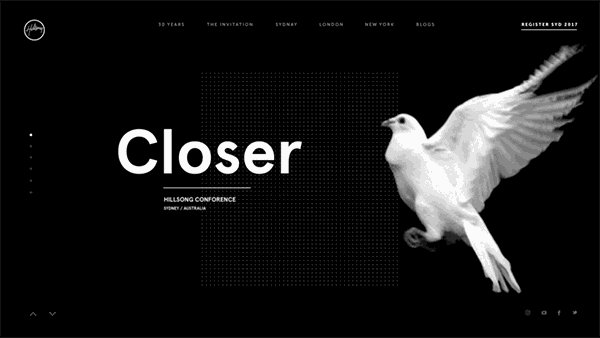
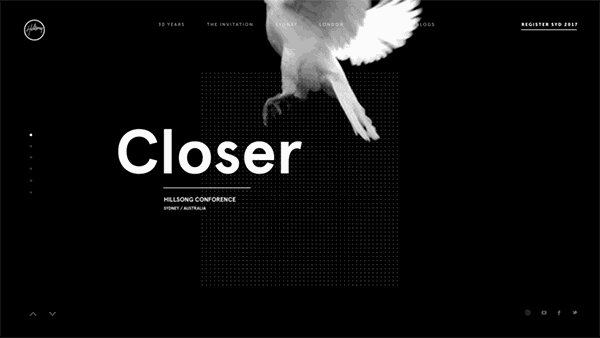
另外一些網(wǎng)頁(yè)的首頁(yè)也會(huì)放置高質(zhì)量、有故事性的視頻,會(huì)讓你的網(wǎng)站與眾不同。一般訪客看到這樣的設(shè)計(jì),第一感覺就是這家公司有實(shí)力、高大上,真可謂裝逼最高境界!

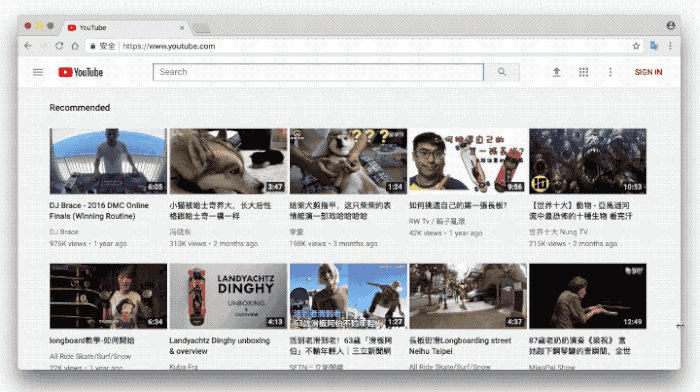
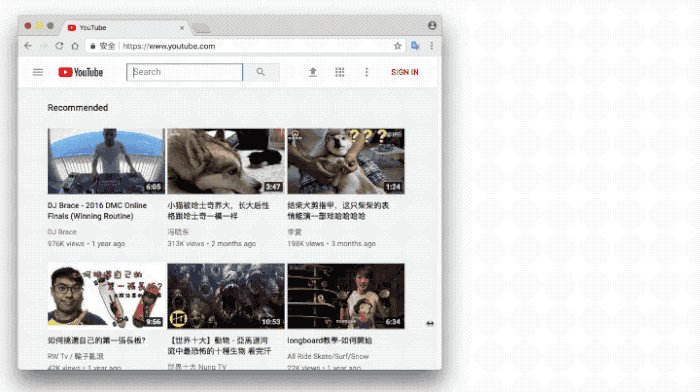
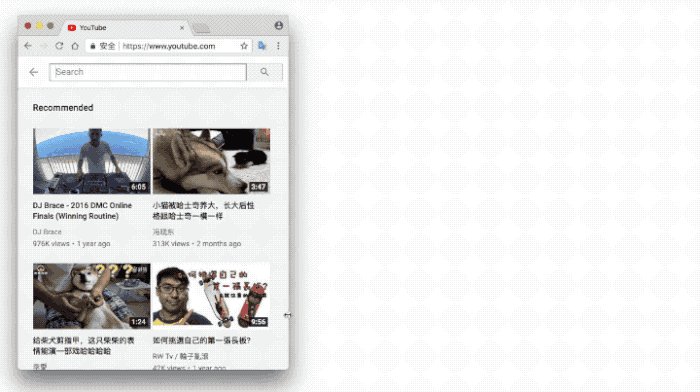
十、響應(yīng)式設(shè)計(jì)
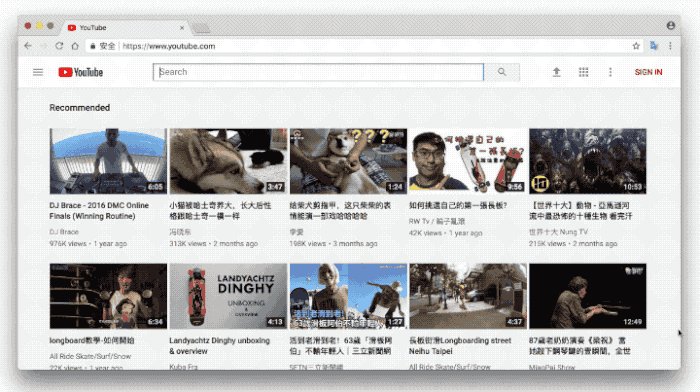
響應(yīng)式設(shè)計(jì)的流行由來(lái)已久了,這種根據(jù)設(shè)備分辨率自動(dòng)變形的功能,現(xiàn)在看來(lái)一樣很酷有沒有?隨著移動(dòng)端的增長(zhǎng),手機(jī)已經(jīng)超越了pc機(jī)作為日常瀏覽網(wǎng)站的第一選擇,Google推出的MD響應(yīng)式柵格系統(tǒng),由于人力成本過(guò)高,國(guó)內(nèi)大部分網(wǎng)頁(yè)都沒有做,國(guó)外采用響應(yīng)式設(shè)計(jì)的網(wǎng)站有:Youtube、Spotify、Behance...國(guó)內(nèi)的有京東、騰訊視頻等。這種響應(yīng)式設(shè)計(jì)確實(shí)比較復(fù)雜,但是這個(gè)趨勢(shì)會(huì)一直繼續(xù)下去,對(duì)于產(chǎn)品、公司而言,還是需要量力而行的進(jìn)行升級(jí)。

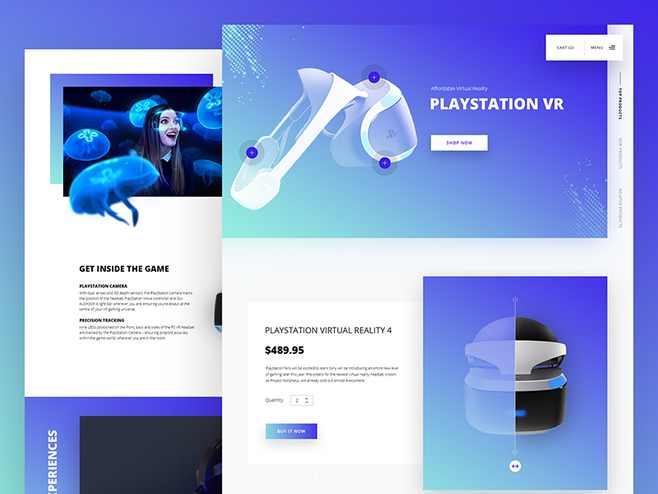
十一、VR/AR/VUI是未來(lái)的大趨勢(shì)
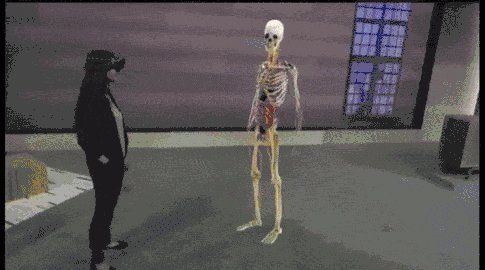
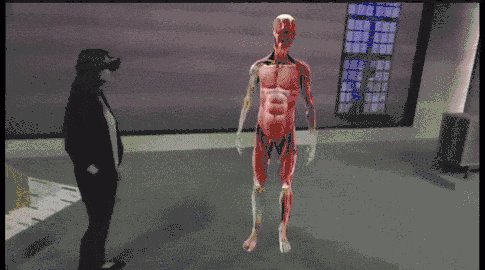
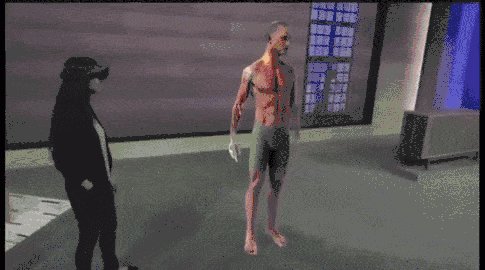
眾所周知,現(xiàn)在VR(虛擬現(xiàn)實(shí))和AR(增強(qiáng)現(xiàn)實(shí))大火,它倆的核心都是計(jì)算機(jī)視覺。VR目前在娛樂領(lǐng)域被使用,而AR將會(huì)真正影響我們的工作和生活,多用于多媒體、市場(chǎng)營(yíng)銷、教育等方面。

17年春節(jié)支付寶的VR找紅包,美圖秀秀等拍照軟件的功能普及,這類交互方式都是對(duì)用戶的代入感比較強(qiáng)烈,體驗(yàn)感較好。

從Siri、Amazon echo、Google home、小冰等等的發(fā)展來(lái)看,VUI(語(yǔ)音用戶界面)與GUI不同,屬于一個(gè)新領(lǐng)域,將基于“對(duì)話”進(jìn)行設(shè)計(jì),呈現(xiàn)給用戶的主要是說(shuō)和聽。VUI是最自然也是最省事的交互方式,但是不會(huì)完全取代GUI,而是更好的協(xié)作。

總體來(lái)說(shuō),這些領(lǐng)域?qū)τ谠O(shè)計(jì)是而言都是比較新穎的,所以設(shè)計(jì)師們要時(shí)刻保持學(xué)習(xí)的心態(tài),跟上時(shí)代的步伐,設(shè)計(jì)出交互性強(qiáng)的產(chǎn)品。
相關(guān)內(nèi)容推薦
- 網(wǎng)頁(yè)設(shè)計(jì)的原則有哪些?這些一定要遵守!
- 青島網(wǎng)站建設(shè):響應(yīng)式網(wǎng)站設(shè)計(jì)會(huì)成為未來(lái)趨勢(shì)
- 青島定制網(wǎng)站的費(fèi)用一般是多少?
- 目前比較流行的網(wǎng)頁(yè)設(shè)計(jì)風(fēng)格
- 網(wǎng)站建設(shè)流程有哪些
- 外貿(mào)營(yíng)銷型網(wǎng)站設(shè)計(jì)注意事項(xiàng)
- 企業(yè)建站的流程和步驟?
- 做一個(gè)手機(jī)網(wǎng)站需要多少錢
- 做網(wǎng)站公司需要提前準(zhǔn)備哪些材料?
- 網(wǎng)站建設(shè)基本流程
最新文章
更多>>- 什么是SEO優(yōu)化?SEO優(yōu)化怎么做?
- 營(yíng)銷型網(wǎng)站制作
- 網(wǎng)站優(yōu)化:寵物網(wǎng)站如何優(yōu)化?
- 網(wǎng)站建設(shè)及網(wǎng)站建設(shè)費(fèi)用-為您提供專業(yè)的網(wǎng)站建設(shè)服務(wù)
- 網(wǎng)站建設(shè)是什么?怎么做網(wǎng)站建設(shè)
- 網(wǎng)站建設(shè)為什么要分高端網(wǎng)站建設(shè)和普通網(wǎng)站建設(shè)
- 醫(yī)療健康科普問(wèn)答平臺(tái)系統(tǒng)介紹
- 抖音小程序如何開發(fā)?
- 公司小程序建設(shè)和公司小程序開發(fā)都需要哪些過(guò)程?
- 網(wǎng)站策劃在網(wǎng)站建設(shè)中的重要性