極簡主義設計,一篇文幫你理清思路!【賞析】
目前,網上有太多的極簡主義設計關于趨勢,技巧,方法,策略方面的文章。但是太多的文章看了之后就容易眼花繚亂,摻雜太多的東西之后,極簡主義概念就會顯得不那么明晰了。
極簡主義來是一種設計理念,設計中的每一個元素都應該是有用的。不僅簡潔,干凈,且非常實用。極簡主義的設計易于用戶理解。
今天,我們梳理一下,用下面的幾個規則來設計,能幫你搞定真正的極簡主義設計。
1、大量的留白

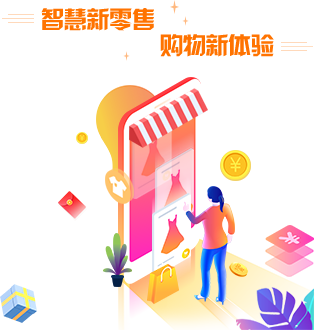
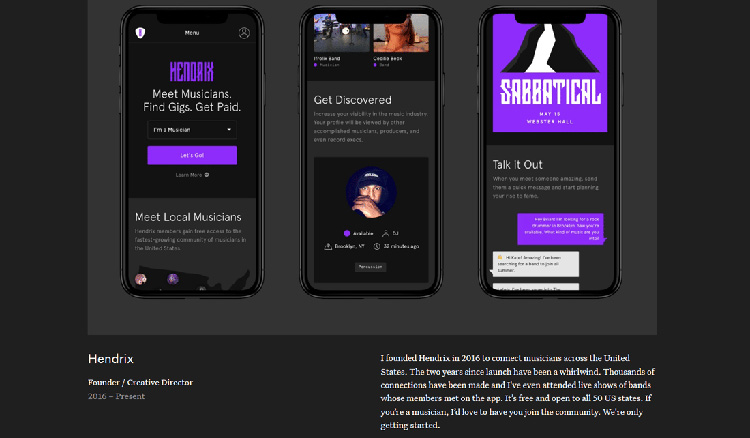
在極簡主義中,留白是必不可少的組成部分。留白能夠營造平和感,很容易構造視覺焦點,能將必要的信息凸顯出來,讓用戶只做必要的事情,關注必須的信息。
上面的這張圖圖片就是一個留白使用的典范。
2、用柵格來規整元素

Cory Etzkorn
柵格系統可以讓簡約的設計更加富有條理。柵格本身就是用來構建規則性,賦予信息和元素以條理和有序感的,在此基礎上,能夠讓元素的邏輯更加順暢。
柵格系統讓UI界面和平面設計有了更容易遵循的邏輯模式,即使是在極簡的設計作品當中,有限的元素在整個空間中,也可以建立足夠正確的空間關系,使得整個設計工作協同更加自然。
Cory Etzkorn 為他的作品集網站加入了整套柵格系統,案例圖片和下面的標題、文本都保持著精準的左右對齊,營造出一種整飭的視覺體驗,即使是點擊交互觸發界面變化,也遵循著潛在的柵格,使得整個設計充滿了協調感。極簡設計只是看看起來簡約,但是內在所遵循的規則和條理感,讓它顯得一點也不單薄。
3、扁平化的元素

扁平化的設計風格不僅是目前的主流,而且在精神內核上和極簡主義保持著一致。當然,如今的扁平化設計和之前有所不同,漸變和陰影的加入使得它向前走出了一大步,也不再是“純粹的”扁平化了。
扁平化的設計元素,無論是圖標的設計還是色彩的控制,都會盡量控制信息的層次和量,這一點和極簡的需求是一致的。無論是設計網站還是APP,都盡量去除不必要的交互,保持動效的直觀和簡約。
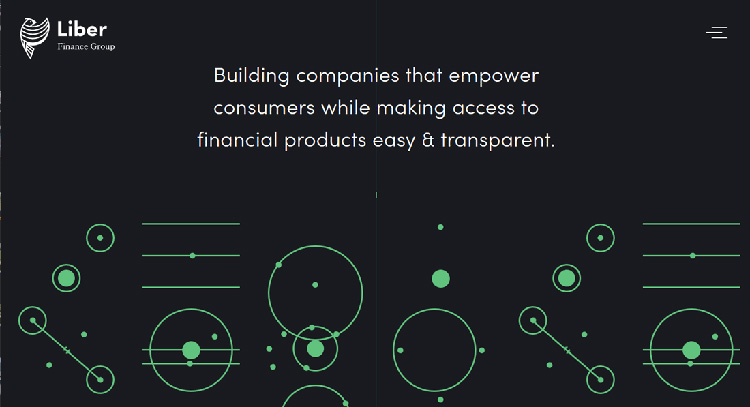
Liber Finance Group 的網站就采用了扁平化的設計,整體呈現出簡約的風格。底部的視覺元素采用了單色的線條,動效自然而簡單,用戶不會因此而感到信息過載。留白、視覺元素、文本之間達到了平衡,而動效和色彩的控制,則讓整個設計自然而生動。
對于扁平化的定義,依然沒有一個固定范式,但概括起來有下面四個特征:
1)沒有多余的效果,例如投影、凹凸或漸變等
2)使用簡潔風格的元素和圖標
3)大膽豐富且明亮的配色風格
4)盡量減少裝飾的極簡設計
扁平化所追隨的細節依然不變,然而這些“規范”開始松懈了。隨著扁平化進化到2.0時代,我們再來看看
一些扁平化2.0時代可以改善的新的細節:
1、微投影。微陰影,就是極其微弱的投影,這是一種幾乎不被人所立刻察覺的投影,它可以增加元素的深度,使其從背景中脫穎而出,引起用戶的注意。但在使用這一效果時候需要注意,要讓它保持柔和感和隱蔽性。
2、低調漸變。新的漸變不同以往,它往往是以更為低調的姿態出現的,比如只用于背景色或氛圍色,不再喧兵奪主,并且只在兩種顏色之間漸變過渡。
3、圓形。扁平化中圓形的元素越來越多,可以說圓形在移動端的優勢是特別明顯的。由于圓形很好的模擬了手指印,因此一個圓的存在看似就是一個可觸的地方。這對于喚起用戶的操作發揮了極大的作用。
4、雙色搭配
5、動態要素。更多的視頻和動畫特效的運用,使得扁平化更加生動活潑。
4、在不對稱中保持平衡

即使是韋恩·安德森也無法確保他電影中每一個畫面都是對稱的。在極簡主義的網站當中,完美的對稱總歸是少數的存在,而設計師也無需刻意去追求完美的對稱。但是視覺上的均衡,則需要設計師力求做到。
有的時候,不對稱的設計會更加具有分量感。但是在對比之外,是需要保持總體的平衡。
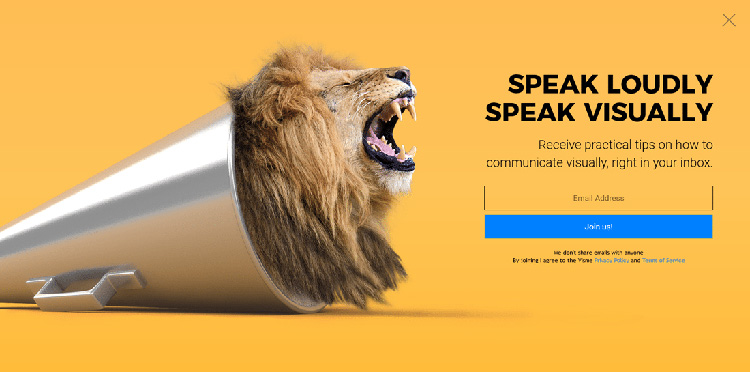
在 Visme 的這個彈出式的廣告當中,左側的視覺元素視覺吸引力是極強的,整個頁面呈現左重右輕的勢態。不過左邊的元素會在視覺上引導用戶注意右邊的文本,足夠的留白讓左右兩邊的元素都擁有足夠的跳出感,這樣的設計確保了對比,有方向性,還足夠平衡。
5、簡化配色

使用格調比較高的圖片可以很好的匹配極簡主義的設計,不過在配色上花點功夫會更好。黑白這樣的色調功能性更強,中性,且顯得優雅。不過這并不是唯一的選擇。
在配色這個事情上,極簡主義也同樣非常講究。通常會選取一種到兩種提亮色,貫穿整個設計,專門使用。
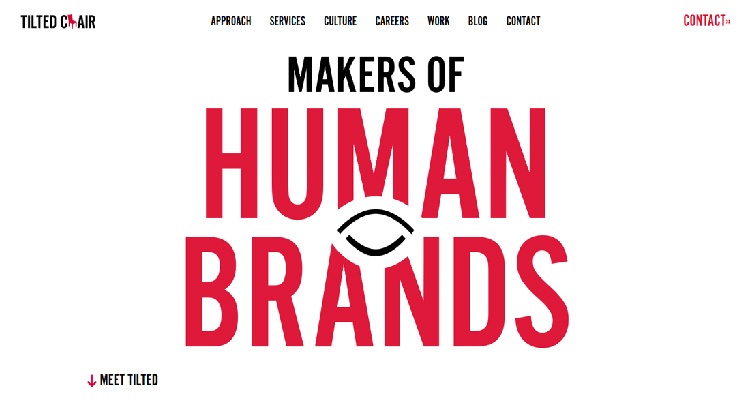
就像Titled Chair 這個網站的首頁設計,經典的黑白色之外,采用鮮艷的紅色作為提亮色,貫穿整個設計,作為強調用的重點而存在。它賦予了整個設計以簡潔感和層次感。
配色的方法有很多,技巧也不少,工具成堆,最重要的還是設計師得有清晰的思路,找到貼合的配色方案。
6、選取可讀性較高的字體

極簡主義設計希望圖形元素要足夠清晰易于分辨,對于文本字體有著同樣的要求。
選擇最易于閱讀的字體,確保用戶能夠快速掃視。無論是襯線體還是非襯線字體,字體的X高度最好是適中的,風格上不要裝飾性太強,經典的字體會更好。在字重和行高、間距上,都控制在合理的度上。不要刻意使用小字號來“創造高級感”,適當的放大字體,確保用戶能夠一目了然。太大的字體會使得壓迫感太強,這個中間的尺度,需要設計師仔細拿捏。
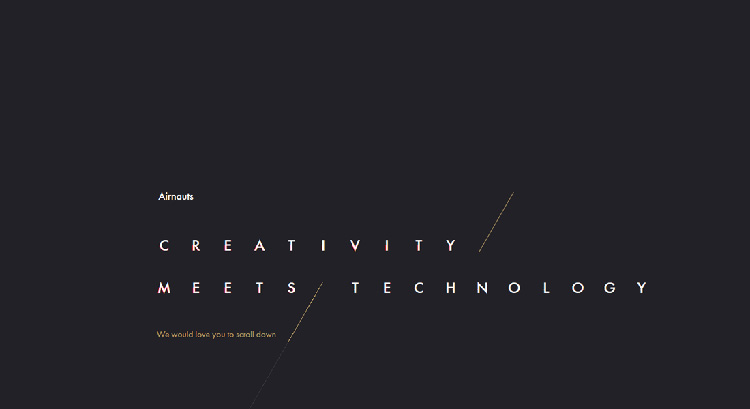
在 Aimauts 這個網頁當中,即使加入了動效,文本和字母的可讀性也都足夠強。簡約而現代的非襯線字體,在黑色的背景上顯得極為醒目,易于閱讀也非常容易理解。
所以,字體的選擇很重要,方正正纖黑簡體,八大山人字體,歐體楷書等字體都是不錯的選擇。
7、打破一條規則

打破規則的設計并不影響用戶對于信息的獲取,甚至能夠創造出有趣的設計和交互體驗。
在極簡主義的設計風格之下,絕大多數的視覺和交互都是清晰而直觀的,即使打破了規則,用戶也能清楚地感知到,甚至能夠創造一種富有創意的意外感。
但是,這個被打破的規則一定要謹慎地選取,確保你所打破的規則是符合整體設計的,用戶可以理解的,并且在數量上控制在一條即可,不要打破太多規則,否則整個設計會如同黑箱一樣,讓用戶摸不著頭腦。
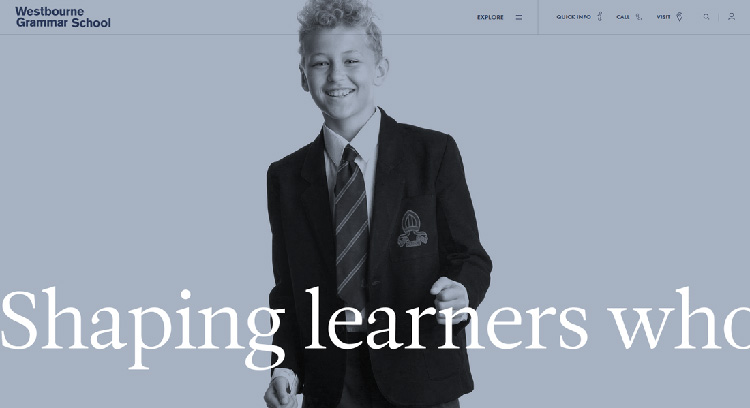
Westboume Grammar School 這個網站的設計極簡而富有格調,網站在設計的時候,打破了一個常見的規則:在屏幕底部的超大文本采用的是動畫,并且用戶必須讀完才能繼續交互。這個設計的度控制得很好,整個設計中只有這一處違反常見的規則,并且不會影響其他。
熟悉規則才能打破規則,遵循規則也能富有創造力。
8、保持簡單

簡單的設計其實往往是最有效的。
在極簡主義設計當中,少即是多這個規則是適中適用的。盡可能的剝離純裝飾性的設計,確保核心信息是一目了然的。就像上面的設計。
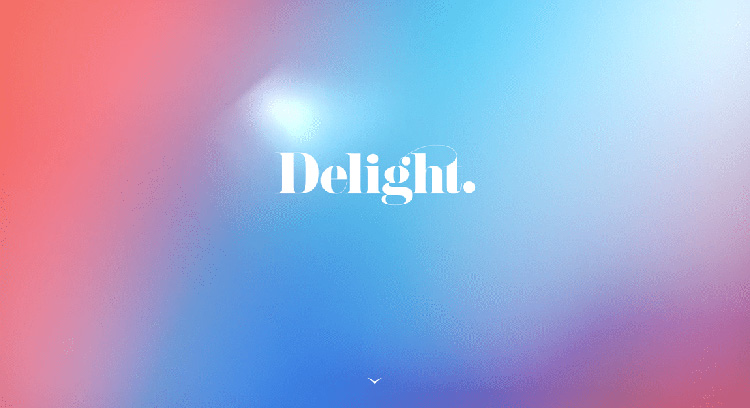
Delight 這個網站應該會讓你感到好奇。明亮的色彩和有趣的排版是誘人的,想要了解更多,底部帶有動效的箭頭會引導你往下瀏覽。這種極簡主義的設計足夠簡單,有趣,因為它會讓你的用戶對于后面的信息發生興趣。在柵格的控制和充足的留白之下,整個設計給人非常舒服的感覺。
極簡主義的偉大之處在于它凸顯關鍵,為用戶呈現出最重要的東西。著重強調頁面的單一重點,相信下一個極簡優秀界面屬于你!