2018UI設計趨勢提前預告
設計趨勢往往會受到當今主流媒體,技術的發展,時尚趨勢等等影響,設計趨勢一般是慢慢形成的,循序漸進的。當然,隨著時間的交替也會以同樣新舊交替的形式變得落后。
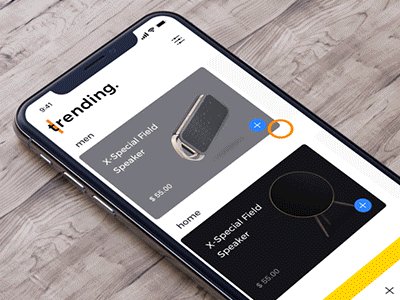
一、扁平化、極簡主義設計依然大行其道
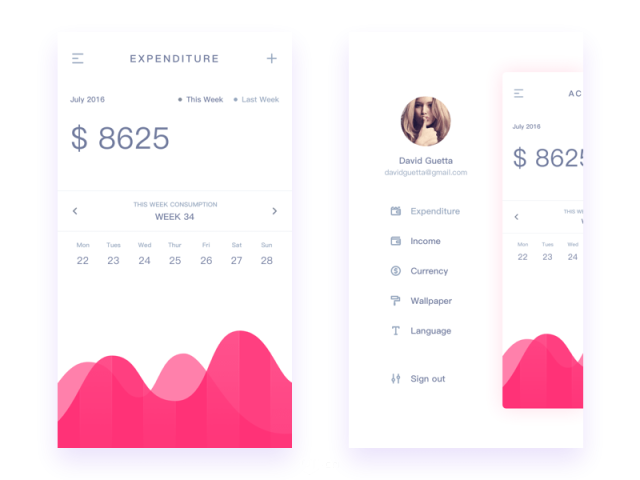
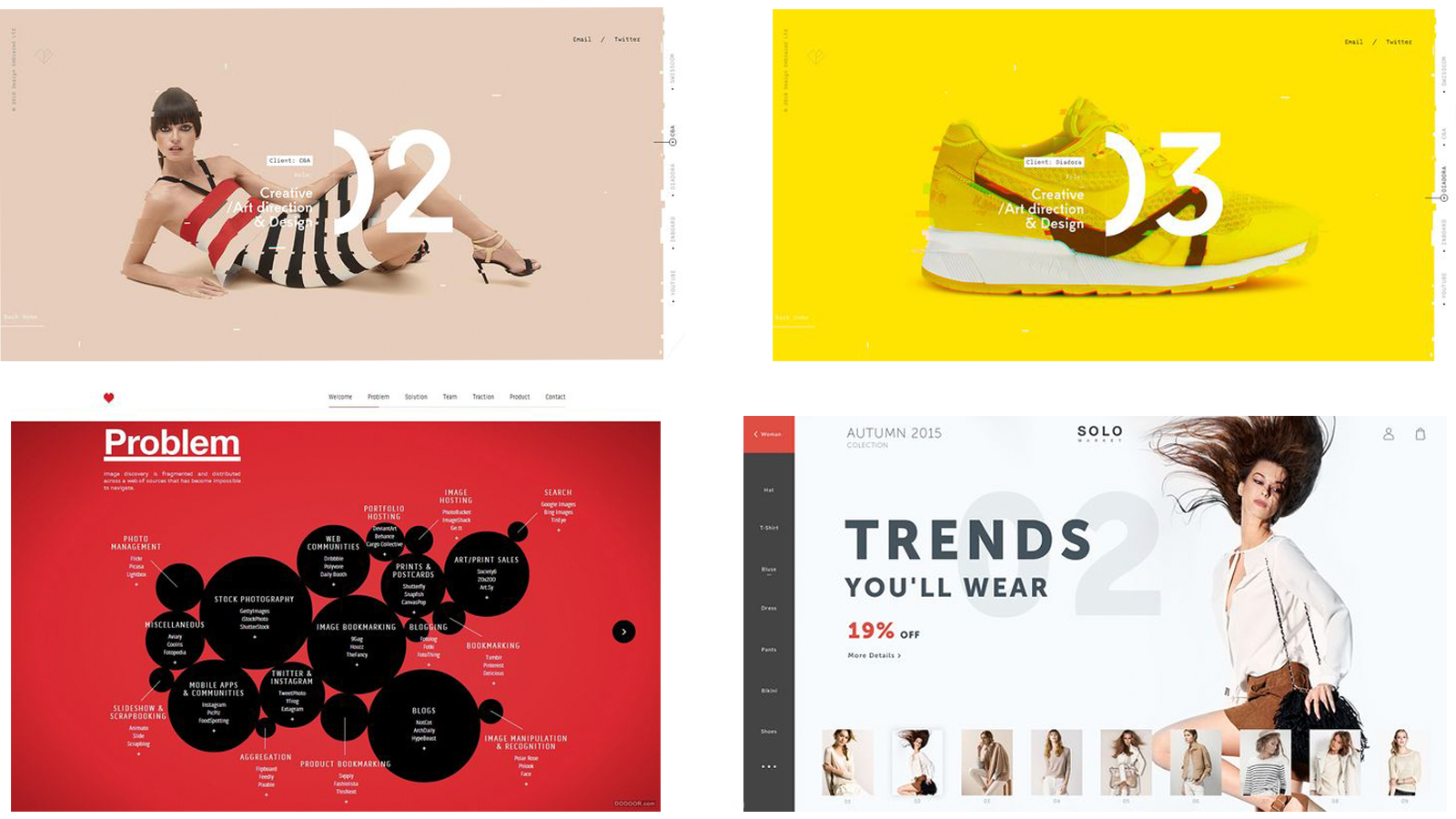
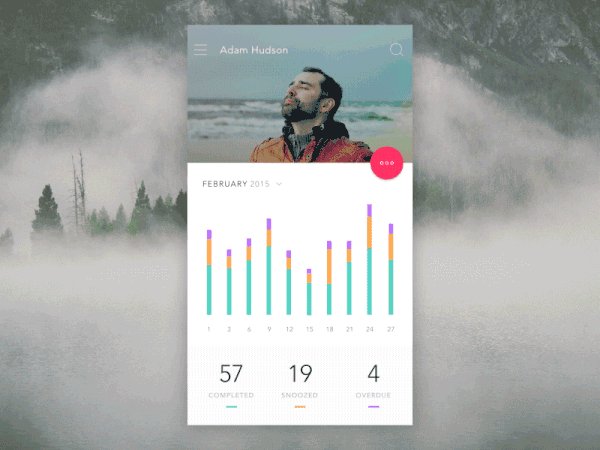
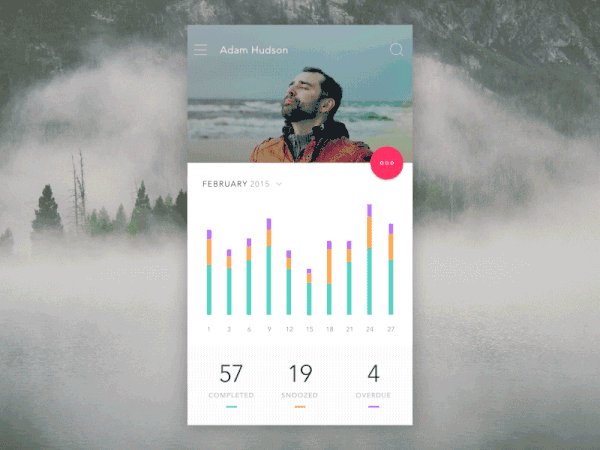
扁平化相信大家已經很熟悉了,概念的核心意義是:去除冗余、厚重和繁雜的裝飾效果,倡導簡單、清晰、空間、留白等,突出核心的設計元素。目前很多app都開始去除多余的線條,通過間距來拉開關系;去icon化也是一種趨勢,開始流行;這些設計行為目的都是為了讓用戶使用時更為直觀和更有目的性,令人滿意的審美趨勢也讓極簡的ui設計擁有良好的用戶體驗。


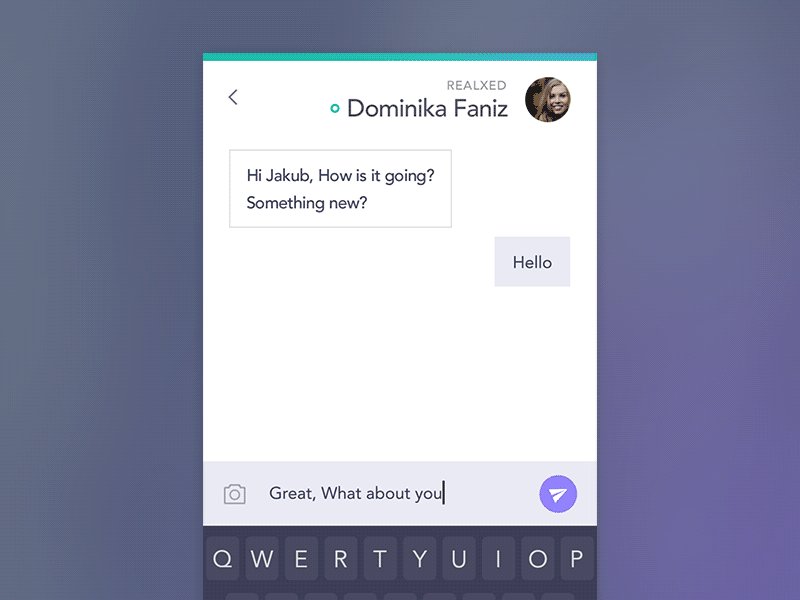
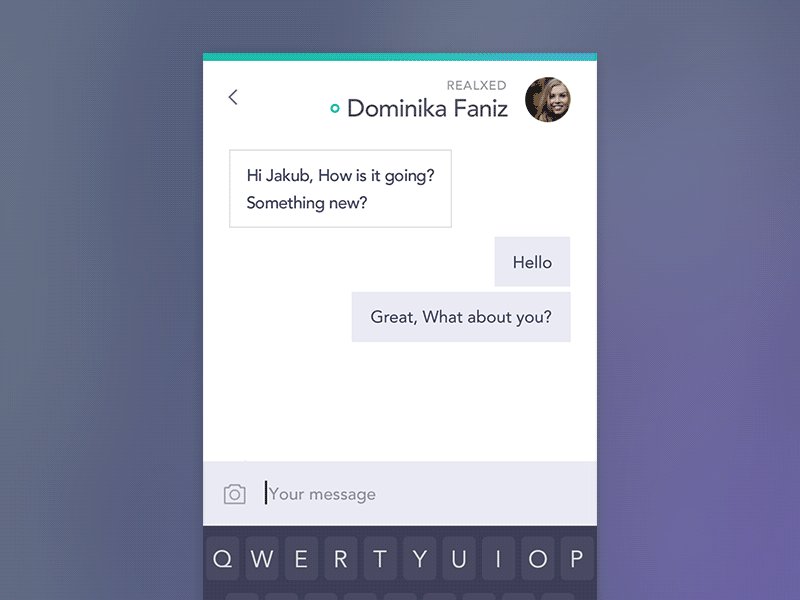
二、更大 更粗的字體、留白更多
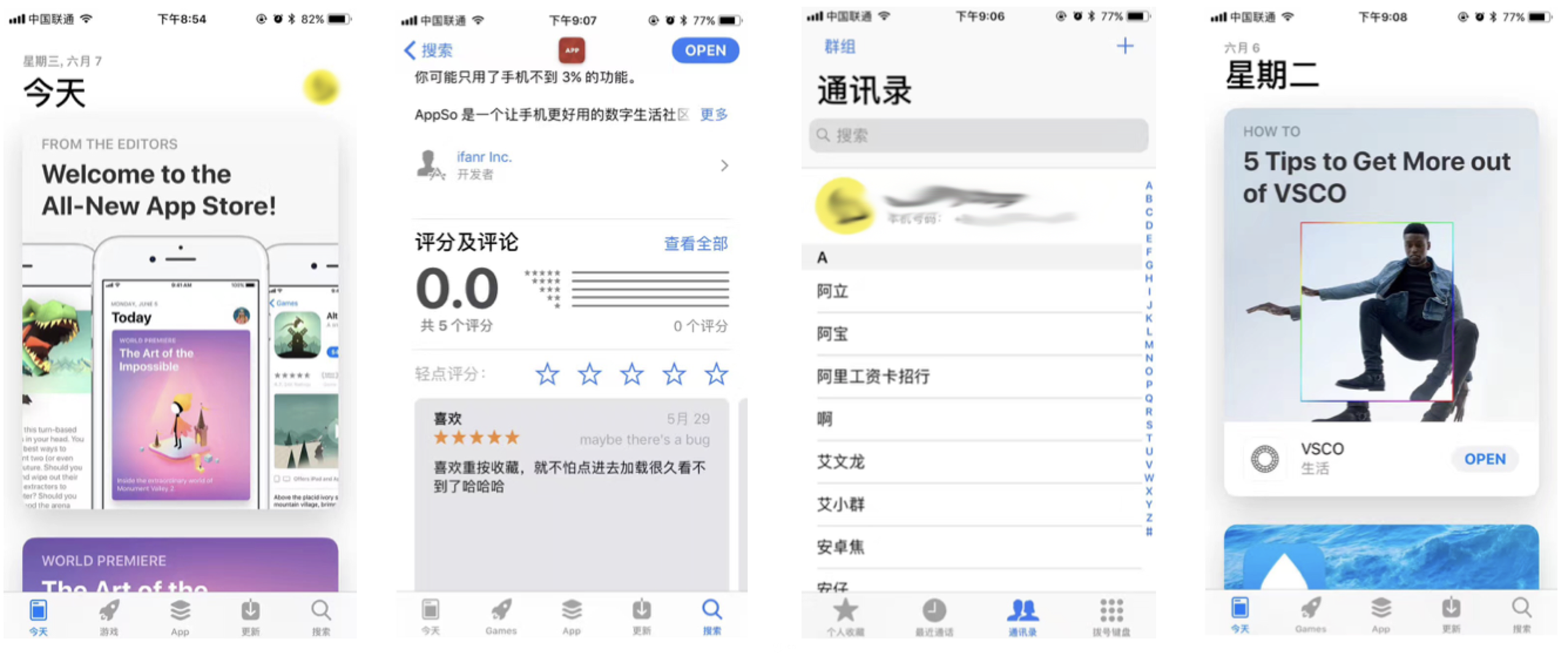
相信你們很多人已經升級了iPhone新系統,隨著ios11的發布,新的設計趨勢也隨之流行開來。如果你熟悉Material Design(以下簡稱MD)的話,ios和Android在設計上正慢慢的靠近。在扁平化設計中,文字排版影響著信息層級展示的清晰與否,通過文字的字號、字重、間距、顏色等對比去建立出清晰的信息層級,而不用太多的裝飾元素。

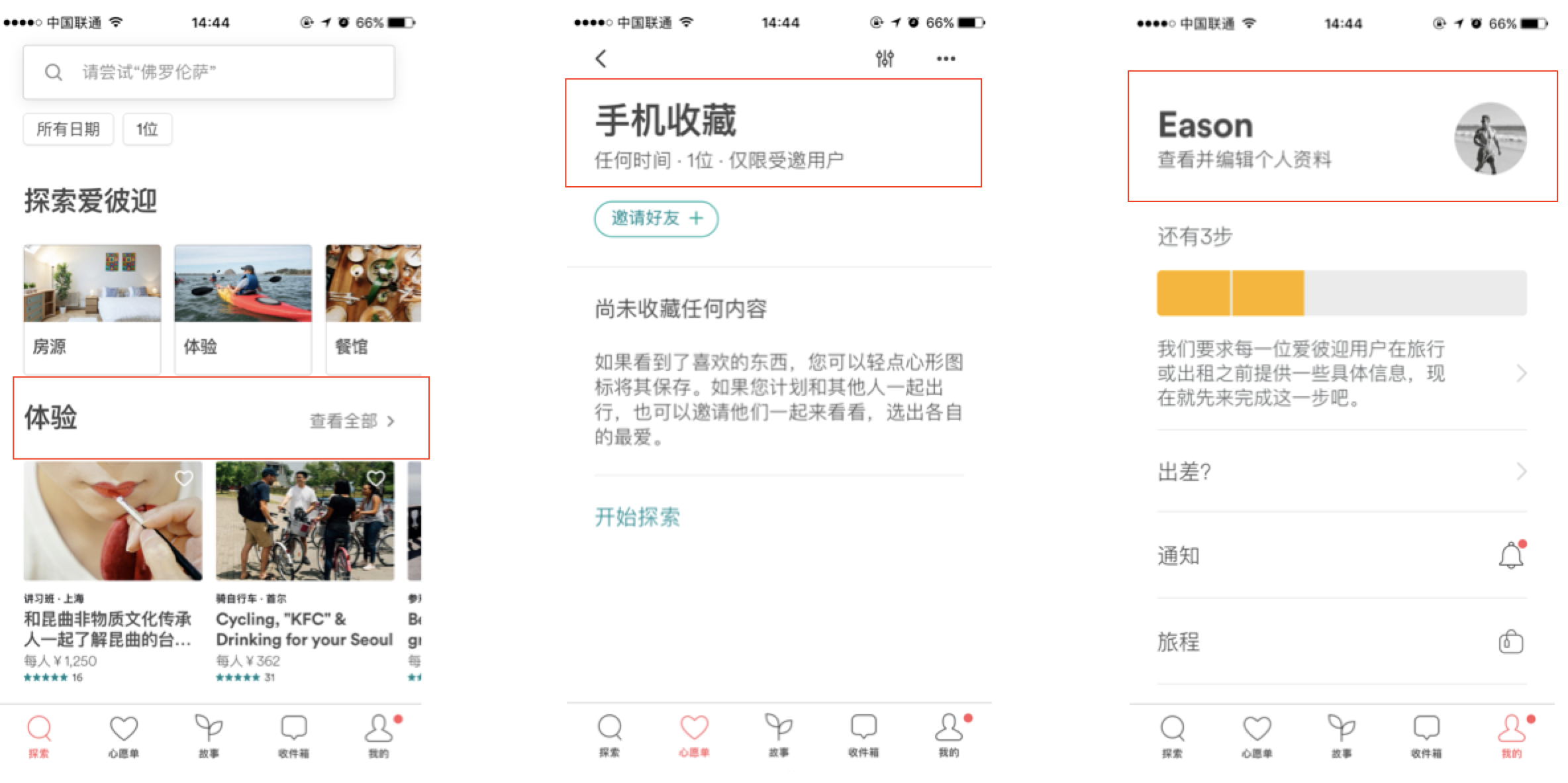
同樣的,Airbnb也采用了粗標題設計。大標題文本包含一組帶有圖片和描述的文字,文字之間保持較大的留白,看起來它們互不干擾,又不會令界面看上去顯得松散,因而帶給用戶非常輕松的瀏覽體驗。

(對于一些國內的電商App,我個人猜測采用這種設計方式的可能性較小,因為對于這些應用,頁面內的位置相對寸土寸金,應該不會用大字體來浪費空間)
三、頁面icon的3種設計趨勢
一、icon圖標的變化,由線轉面
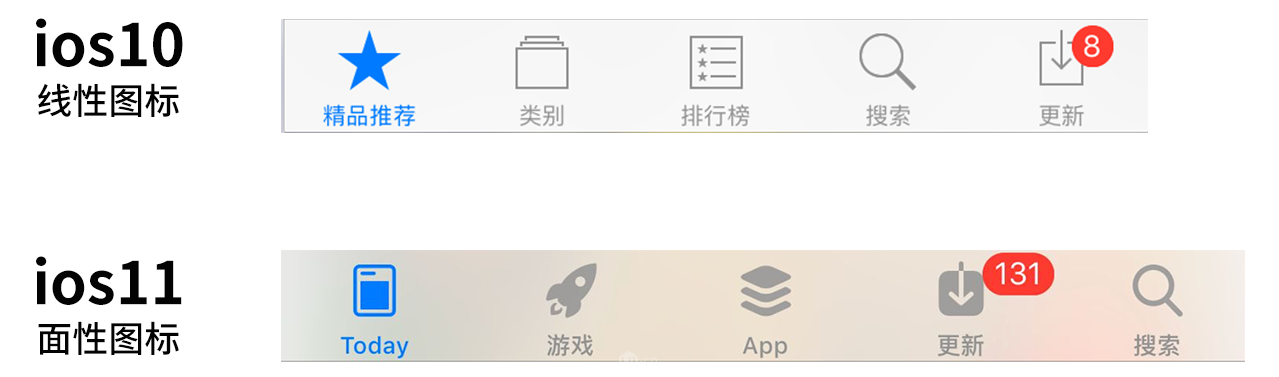
自ios7開始,蘋果規范了2px的線性圖標;到了ios10中,線性圖標的選中狀態變成背景填充樣式;而在現在的ios11中,采用了面性圖標,未選中和選中狀態只有顏色上的區分,并且圖標更加圓潤,目前這種設計,國外的app用的比較多,國內還相對比較少見,采用ios10的樣式較多。

二、給icon圖標加上動效,更加有趣味
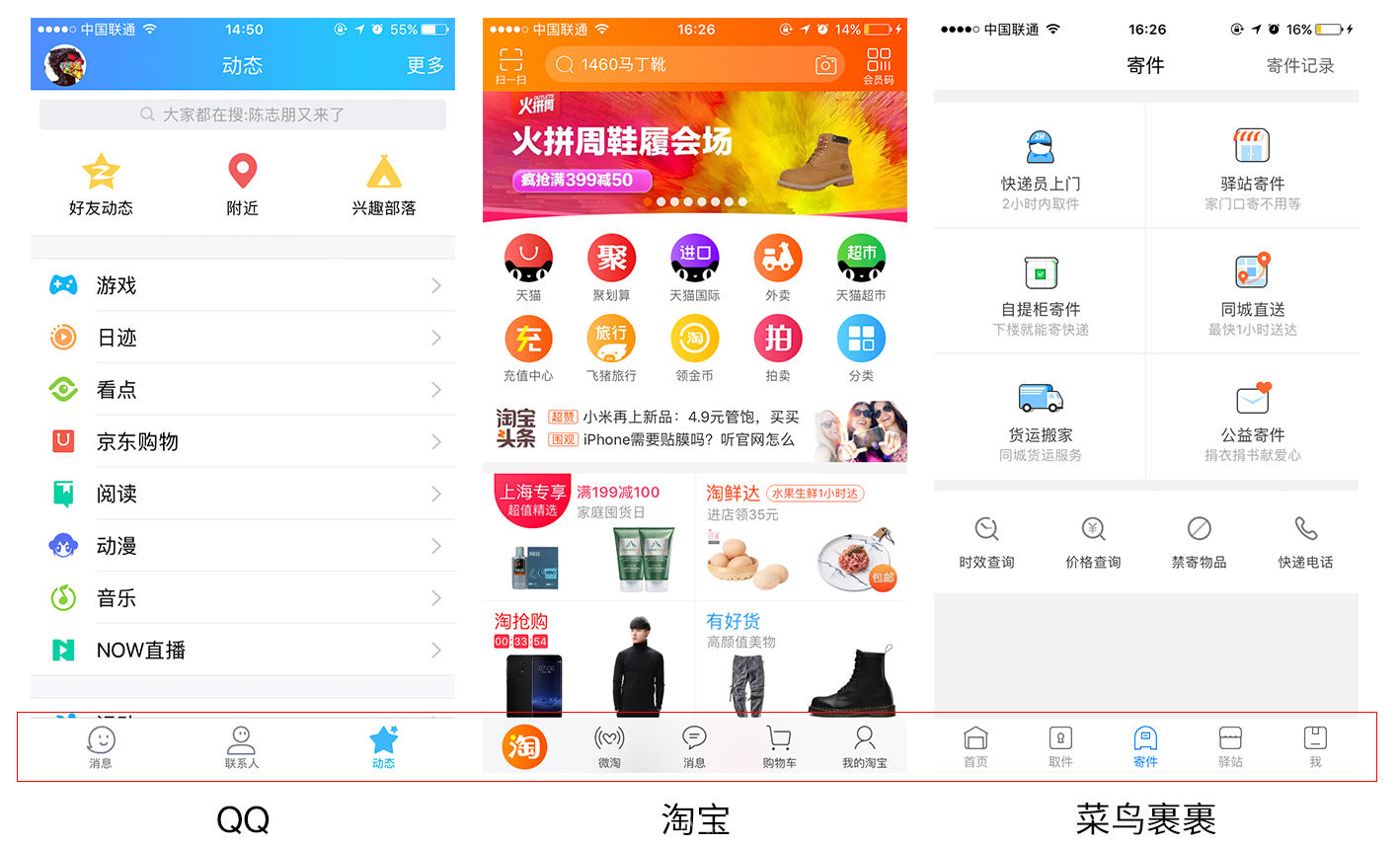
目前很多app已經給頁面底部標簽欄的icon加上微動效,這類動效起到的是畫龍點睛的作用,不太會被注意,察覺到會讓用戶覺得很有趣味,比如阿里的淘寶、菜鳥裹裹…我覺得鵝廠的QQ做的最有意思,底部標簽欄icon不僅有微動效,而且icon的笑臉會自動轉向看向被點擊的一側,并且長按icon移動時它也會根據手指的方向轉動,十分有意思,符合當下95后00后的用戶心態。

三、icon的細節刻畫越來越重要
目前icon的設計已經不單單只滿足于簡潔易懂為前提,同時細節的設計也十分重要。在色彩上可以加以漸變,線性圖標也可以加以色彩的對比等等,會顯得icon是精心設計過的,帶給用戶的感受也會上一個檔次。

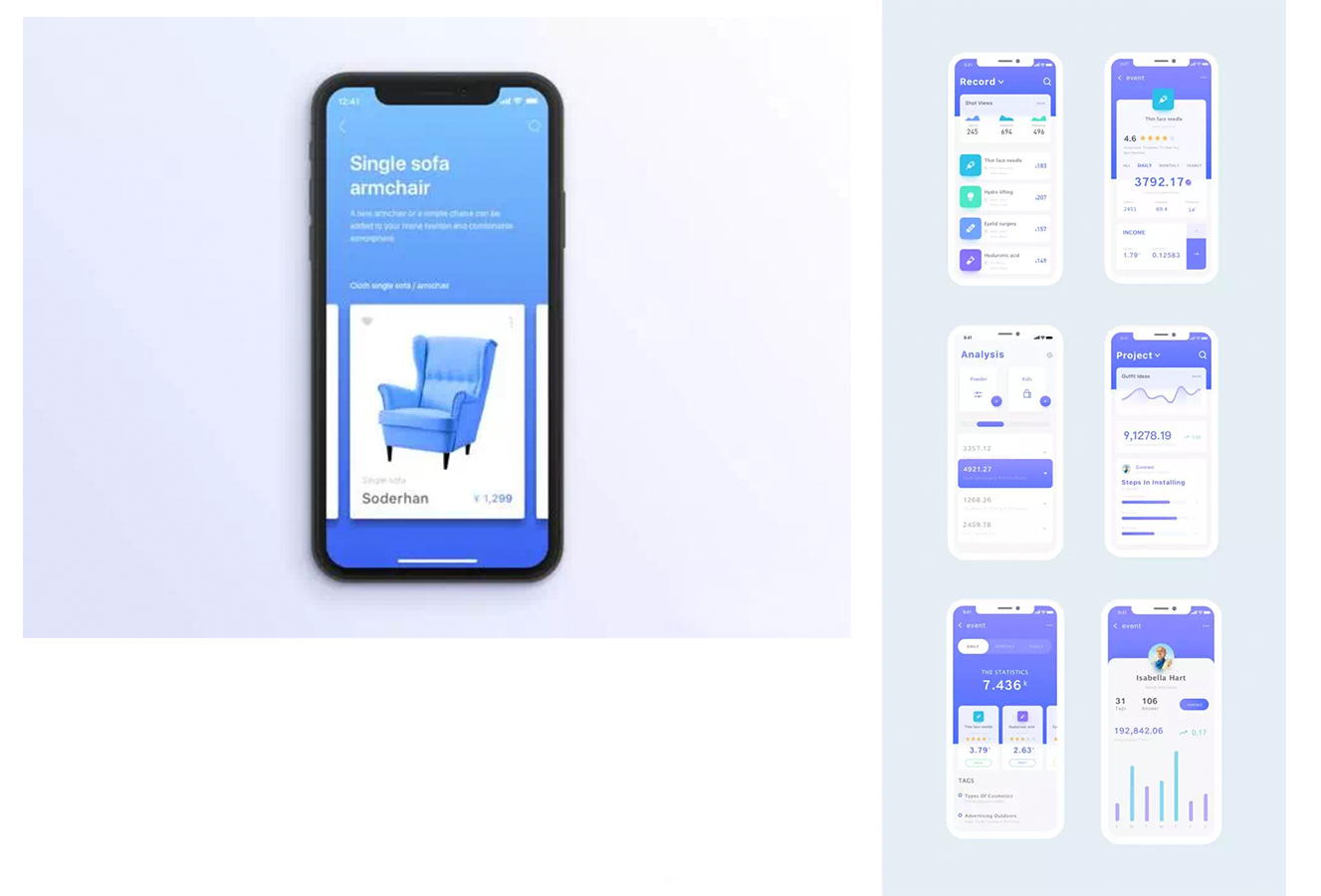
四、卡片+投影相結合
ios11中采用了大圓角卡片設計,它不再像過去MD中的小圓角那樣呆板,大圓角讓設計更加輕快大氣。相信大家已經看到了很多卡片都使用了投影這一手法,輕微的、似有似無的投影,不會被用戶立即察覺,但是會給設計增加深度,形成層疊的關系,更加醒目,可以更好的抓住用戶的注意力。


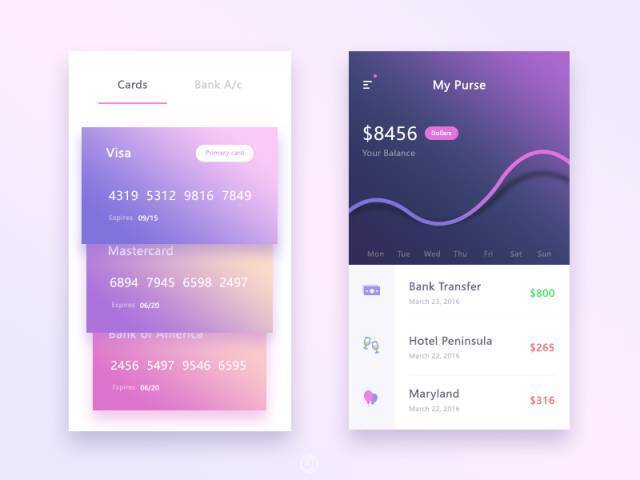
五、漸變色當然依舊十分流行
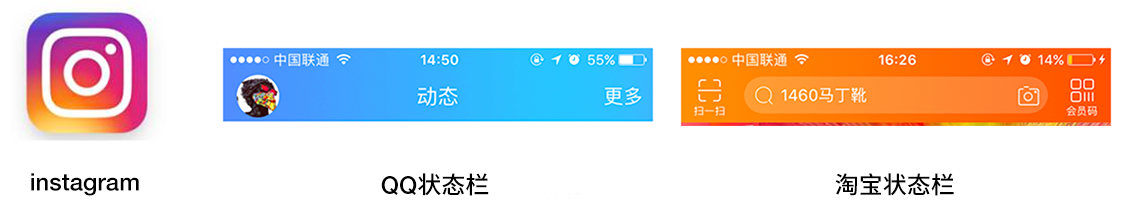
漸變色是今年最大的趨勢之一,開始于16年,Instagram將自己的logo改變成漸變色,這一趨勢便開始流行,國內的app也開始效仿,目前淘寶、QQ等狀態欄就是使用自己的品牌色進行漸變。在設計漸變色的時候,要做到色彩的過渡柔和,顏色明快,避免生硬,可以有效的提升用戶體驗。



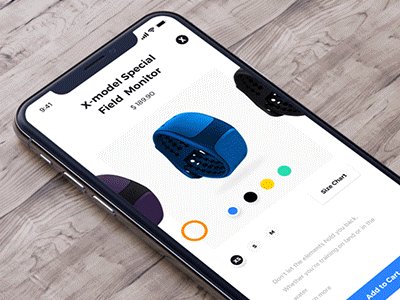
六、3D效果正流行
今年C4D大熱,相信大家已經感受到了,今年雙十一很多商家都使用了3D效果,有的還加上了動效,可以讓你全方位、多角度、更加真實的觀察商品。目前還不會C4D的設計師們,為了提升你的競爭力,有必要學起來了,畢竟技多不壓身。

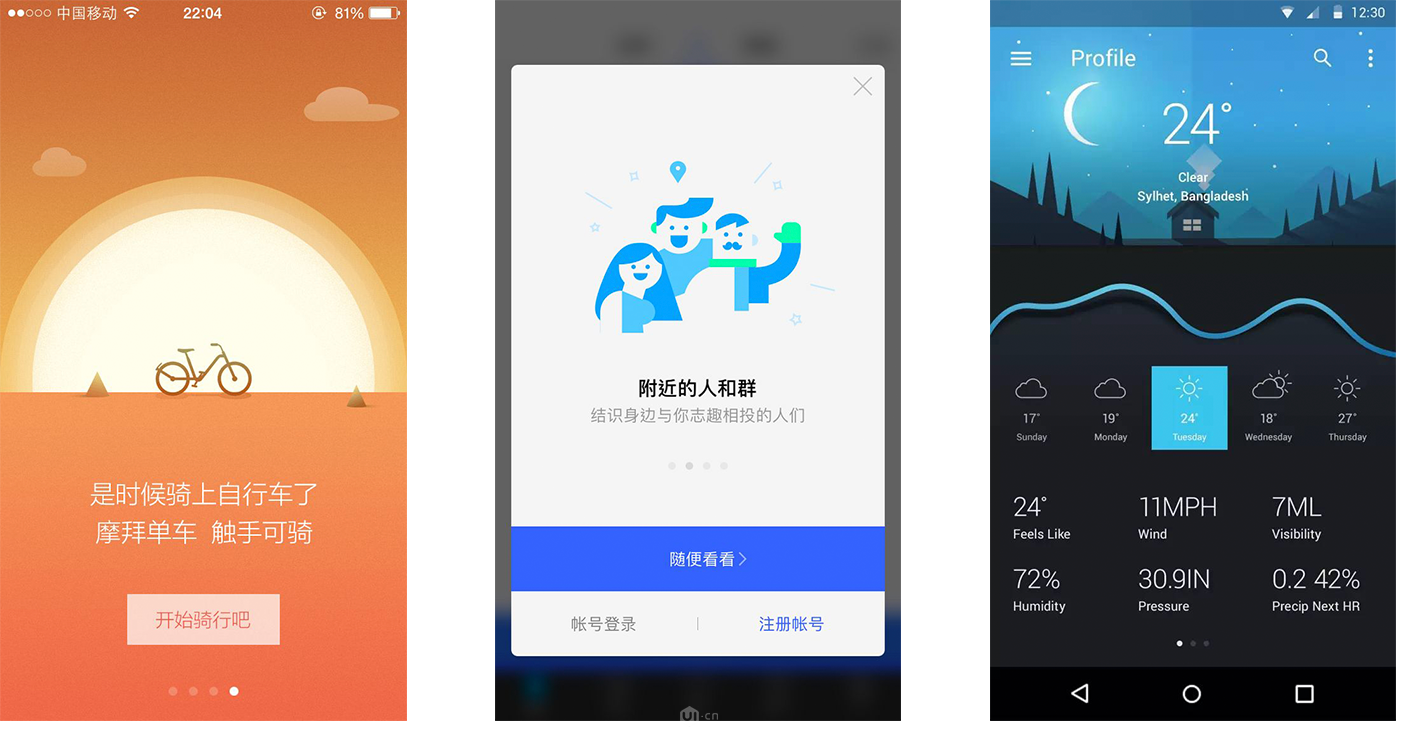
七、插畫風格也是大趨勢
插畫風格運用的越來越廣泛,適用于app當中的啟動頁、缺省頁、banner圖、專題頭圖、彈窗插畫、icon等等,運用時要和app的整體風格搭配,有趣味、富有創意的插畫會讓用戶對app的好感大幅提升。

btw,今年比較流行的孟菲斯風格設計,我個人也很喜歡,在地鐵站看見各大品牌掛出的海報十分搶眼。該風格色彩比較鮮明、活潑、多采用高飽和色彩,18年估計還會繼續流行一陣。

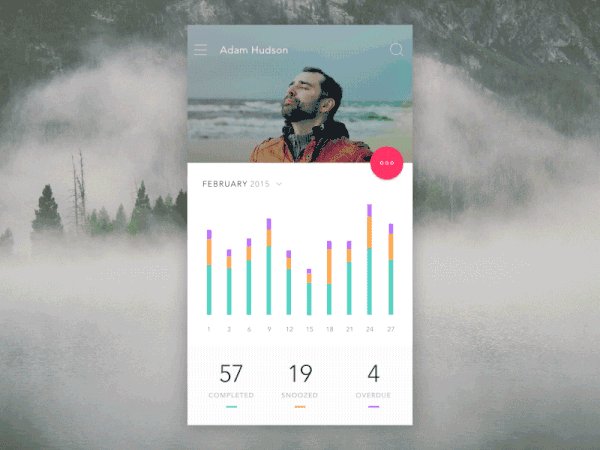
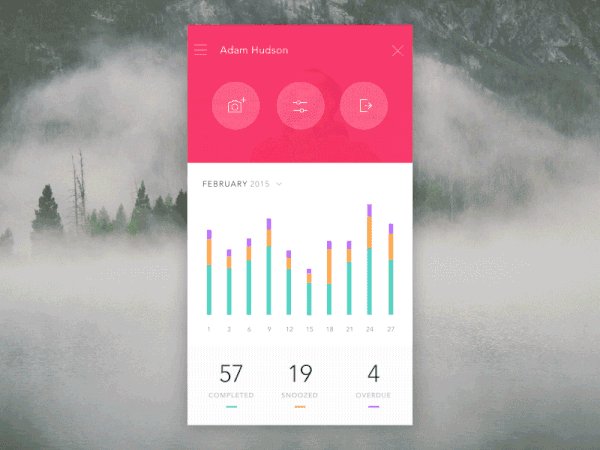
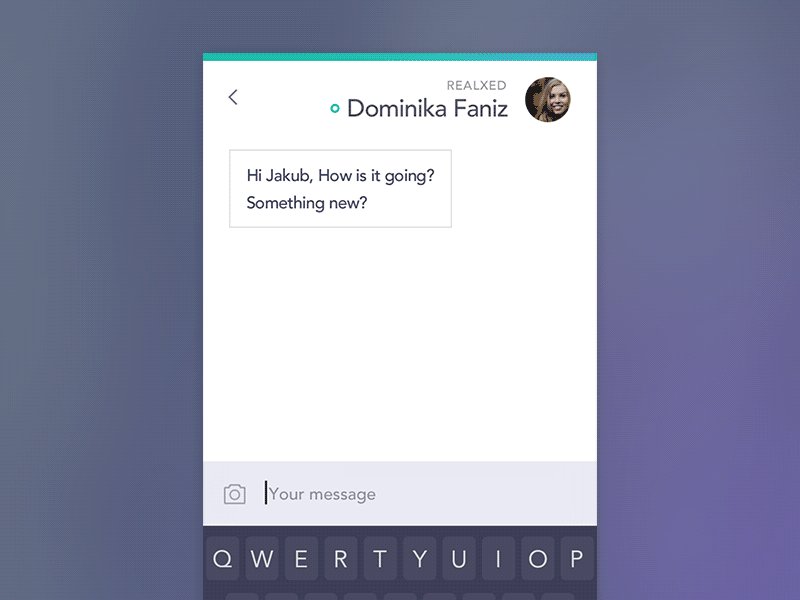
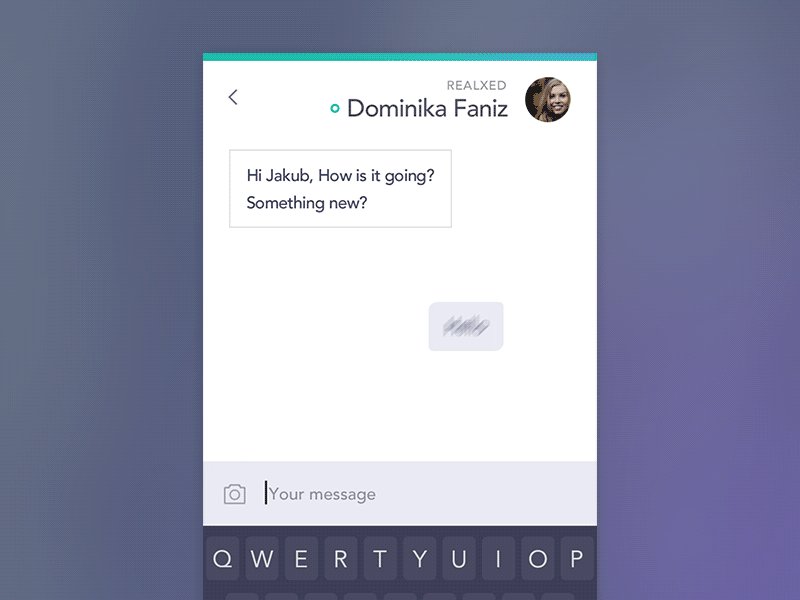
八、交互動效一直很重要
交互動效越來越多的使用在ui設計中,它對于產品設計的作用包含:傳遞層級和狀態信息,好的動效應該是隱形的,以提高可用性為前提,提升體驗為目的。它的幾點特性:快速且流暢、恰到好處的反饋、提升操作感受、提供良好的視覺效果。




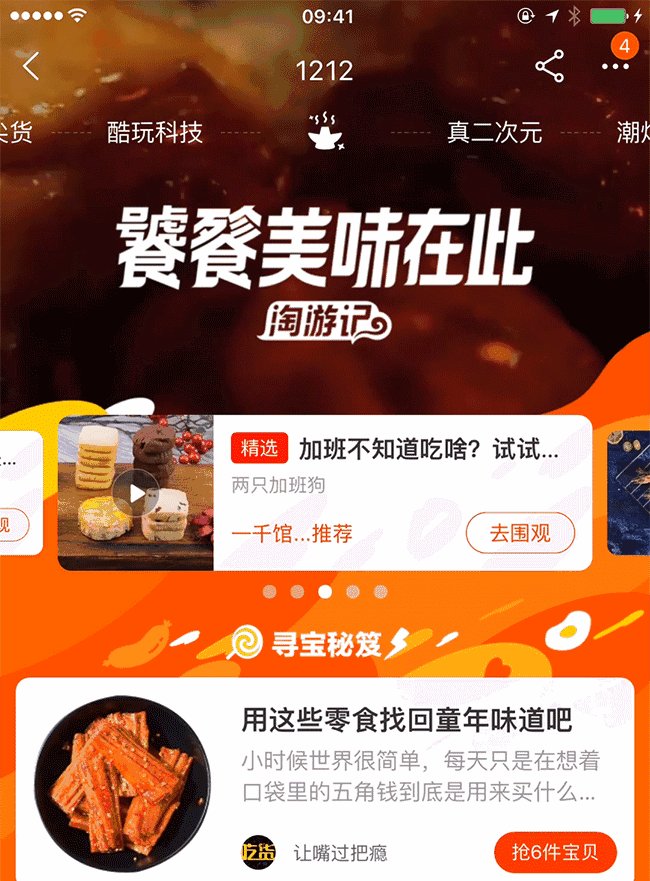
九、動態視頻的應用
1.啟動頁的小視頻
一般小視頻使用在啟動頁多用于第一次打開app的場景,對用戶的代入感較強,能夠很好的感染用戶的情緒,但是視頻時間不宜過長。
2.由動態圖片轉變成動態視頻
自16年開始流行的動態圖片,即:cinemagraph,17年也流行了一陣,一般常見于微信配圖,核心是圖片中有少量的動態元素,仿佛賦予圖片生命,比較唯美和貼近現實。


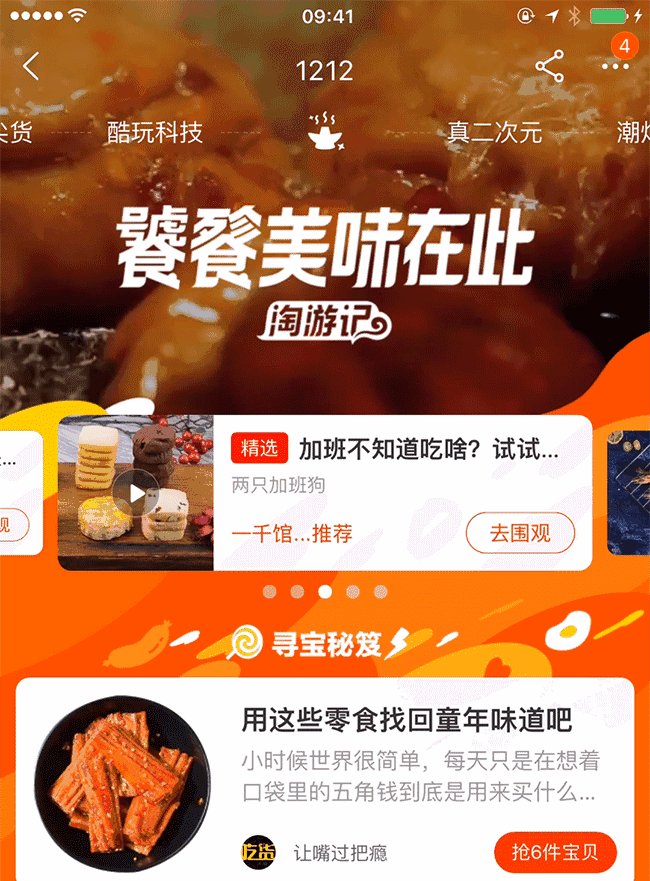
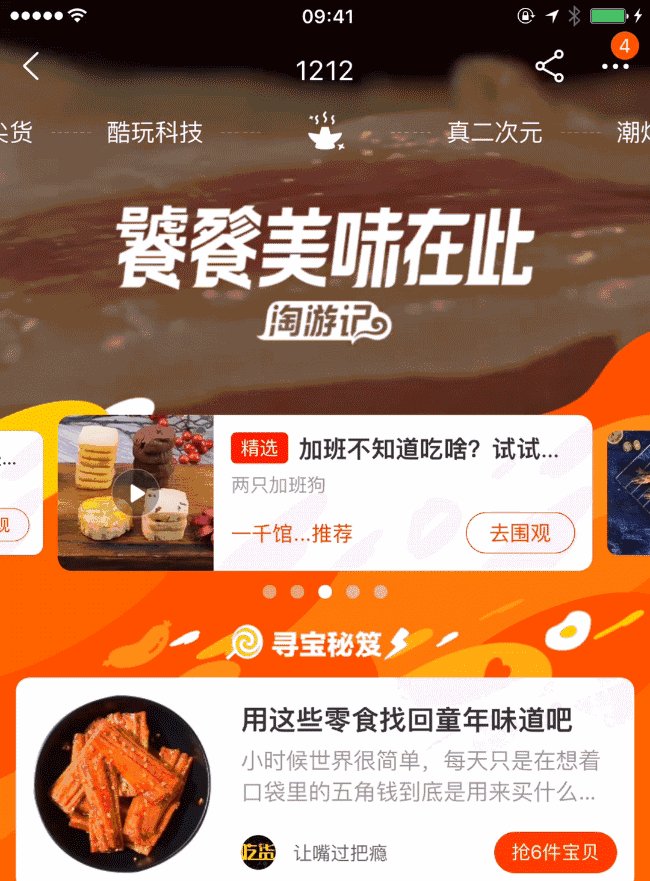
為了吸引更多用戶的注意力,手機banner設計上采用了動態視頻進行展現,另外淘寶商品詳情頁也會放置動態視頻效果,方便360度的查看商品,刺激你剁手的欲望。

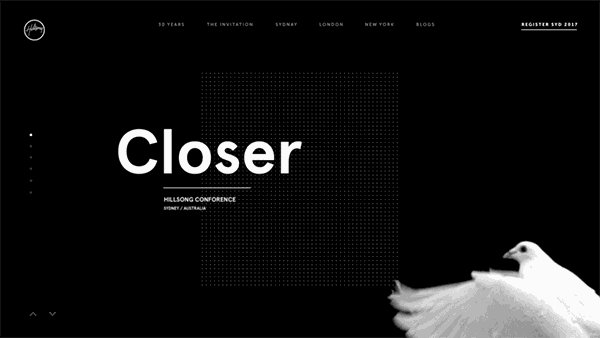
另外一些網頁的首頁也會放置高質量、有故事性的視頻,會讓你的網站與眾不同。

十、響應式設計
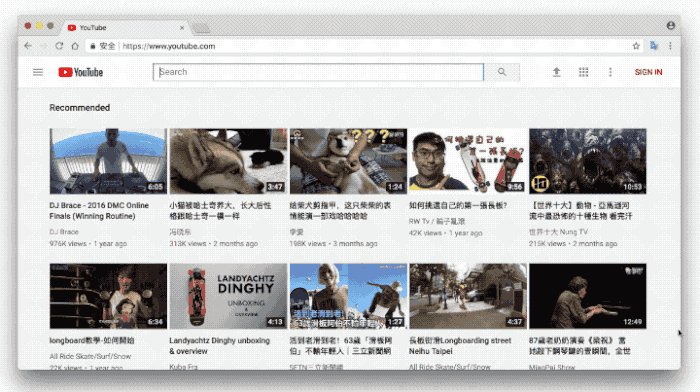
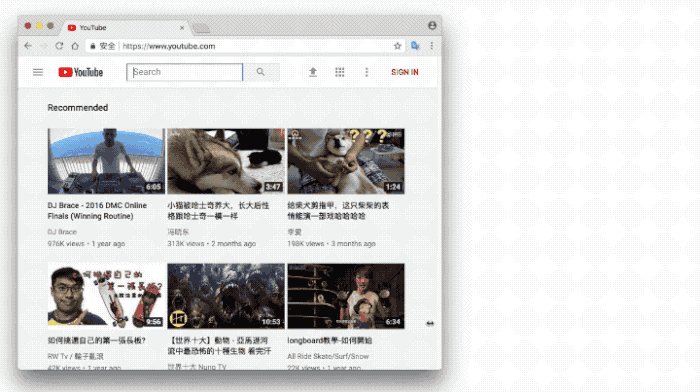
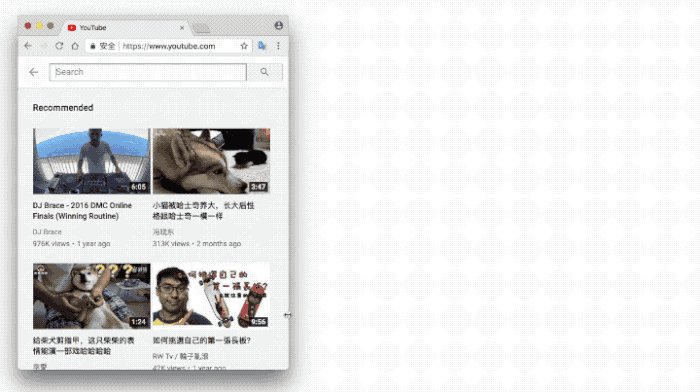
隨著移動端的增長,手機已經超越了pc機作為日常瀏覽網站的第一選擇,Google推出的MD響應式柵格系統,由于人力成本過高,國內大部分網頁都沒有做,國外采用響應式設計的網站有:Youtube、Spotify、Behance...國內的有京東、騰訊視頻等。這種響應式設計確實比較復雜,但是這個趨勢會一直繼續下去,對于產品、公司而言,還是需要量力而行的進行升級。

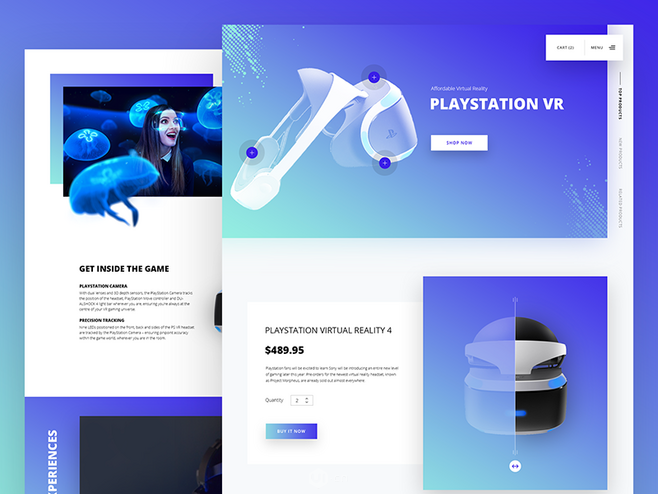
十一、VR/AR/VUI是未來的大趨勢
很多人將2016年稱為VR元年,新年伊始資本投資接踵而至,不管是國際化的大公司,還是仍在四處路演尋求天使投資的創業團隊,紛紛投入到了 VR 立項的大軍之中。可僅隔半年,一股裁員倒閉的陰云開始籠罩 VR 行業。在這一年里,我們并未看到真正具有實際消費價值的 VR 產品出現。
而與 VR 是讓人在虛擬世界中感受真實的角度不同,AR 技術讓人們在真實世界中感受虛擬。對于普通的消費者來說,可以使用身邊的數字設備,在真實世界中感受不一樣的精彩。還記得Pokemon Go 這個在真實世界中抓精靈寵物的手機游戲么?正是 AR 技術的運用,讓全世界的人為之癡迷瘋狂。彭博社刊文稱,蘋果計劃在未來型號的iPhone X中采用全新激光傳感器,能繪制用戶周圍環境的3D地圖,并將這些信息應用在增強現實應用中。
AR在移動設備上的應用場景大大超過了需要額外設備配合的VR在移動端的應用可行性,VR的普及仍需時日。
農歷新年前夕,支付寶在新版本更新中,推出了“AR 實景紅包”,融合基于地理信息定位的 LBS,增強顯示技術的 AR,以及火爆多年的紅白概念,迅速提升了傳統線上紅包的互動性和趣味性。
技術愈發展愈加復雜,就越能預測需求解決問題。但是對于普通消費人群來說,技術將會更加悄無聲息的融入日常生活。你所享受的每一個新產品或者新服務,背后都有著龐大的技術基礎支持。基于大數據和機器學習,你的淘寶將會為你推薦更符合你的需求的產品,更符合你審美和喜好的搭配;你的音樂播放器會播放更符合你心情和偏好的音樂。感知體驗會逐漸替代屏幕交互體驗,交互是依舊存在,但是,那塊屏幕,可能并不是真實存在的,我們更可以通過聲音、觸摸等與設備進行互動。
眾所周知,現在VR(虛擬現實)和AR(增強現實)大火,它倆的核心都是計算機視覺。VR目前在娛樂領域被使用,而AR將會真正影響我們的工作和生活,多用于多媒體、市場營銷、教育等方面。

17年春節支付寶的VR找紅包,美圖秀秀等拍照軟件的功能普及,這類交互方式都是對用戶的代入感比較強烈,體驗感較好。
從Siri、Amazon echo、Google home、小冰等等的發展來看,VUI(語音用戶界面)與GUI不同,屬于一個新領域,將基于“對話”進行設計,呈現給用戶的主要是說和聽。VUI是最自然也是最省事的交互方式,但是不會完全取代GUI,而是更好的協作。

這些領域對于設計師而言都是比較新穎的,也是發展初期,我們需要時刻保持學習的心態,提升自己的競爭力。