極簡主義設(shè)計(jì),一篇文幫你理清思路!【賞析】
目前,網(wǎng)上有太多的極簡主義設(shè)計(jì)關(guān)于趨勢,技巧,方法,策略方面的文章。但是太多的文章看了之后就容易眼花繚亂,摻雜太多的東西之后,極簡主義概念就會(huì)顯得不那么明晰了。
極簡主義來是一種設(shè)計(jì)理念,設(shè)計(jì)中的每一個(gè)元素都應(yīng)該是有用的。不僅簡潔,干凈,且非常實(shí)用。極簡主義的設(shè)計(jì)易于用戶理解。
今天,我們梳理一下,用下面的幾個(gè)規(guī)則來設(shè)計(jì),能幫你搞定真正的極簡主義設(shè)計(jì)。
1、大量的留白

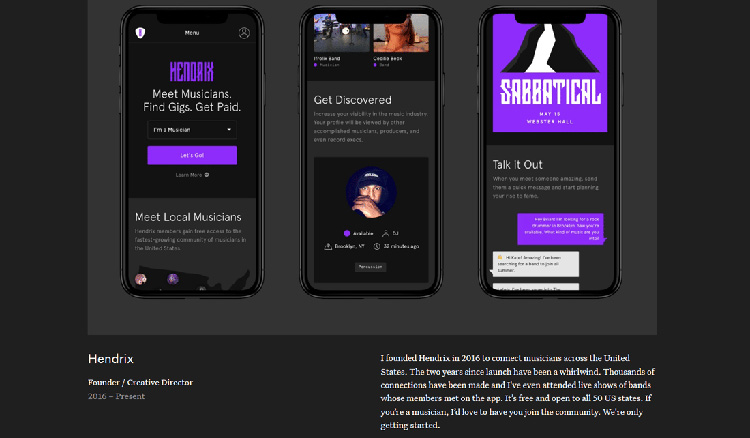
在極簡主義中,留白是必不可少的組成部分。留白能夠營造平和感,很容易構(gòu)造視覺焦點(diǎn),能將必要的信息凸顯出來,讓用戶只做必要的事情,關(guān)注必須的信息。
上面的這張圖圖片就是一個(gè)留白使用的典范。
2、用柵格來規(guī)整元素

Cory Etzkorn
柵格系統(tǒng)可以讓簡約的設(shè)計(jì)更加富有條理。柵格本身就是用來構(gòu)建規(guī)則性,賦予信息和元素以條理和有序感的,在此基礎(chǔ)上,能夠讓元素的邏輯更加順暢。
柵格系統(tǒng)讓UI界面和平面設(shè)計(jì)有了更容易遵循的邏輯模式,即使是在極簡的設(shè)計(jì)作品當(dāng)中,有限的元素在整個(gè)空間中,也可以建立足夠正確的空間關(guān)系,使得整個(gè)設(shè)計(jì)工作協(xié)同更加自然。
Cory Etzkorn 為他的作品集網(wǎng)站加入了整套柵格系統(tǒng),案例圖片和下面的標(biāo)題、文本都保持著精準(zhǔn)的左右對(duì)齊,營造出一種整飭的視覺體驗(yàn),即使是點(diǎn)擊交互觸發(fā)界面變化,也遵循著潛在的柵格,使得整個(gè)設(shè)計(jì)充滿了協(xié)調(diào)感。極簡設(shè)計(jì)只是看看起來簡約,但是內(nèi)在所遵循的規(guī)則和條理感,讓它顯得一點(diǎn)也不單薄。
3、扁平化的元素

扁平化的設(shè)計(jì)風(fēng)格不僅是目前的主流,而且在精神內(nèi)核上和極簡主義保持著一致。當(dāng)然,如今的扁平化設(shè)計(jì)和之前有所不同,漸變和陰影的加入使得它向前走出了一大步,也不再是“純粹的”扁平化了。
扁平化的設(shè)計(jì)元素,無論是圖標(biāo)的設(shè)計(jì)還是色彩的控制,都會(huì)盡量控制信息的層次和量,這一點(diǎn)和極簡的需求是一致的。無論是設(shè)計(jì)網(wǎng)站還是APP,都盡量去除不必要的交互,保持動(dòng)效的直觀和簡約。
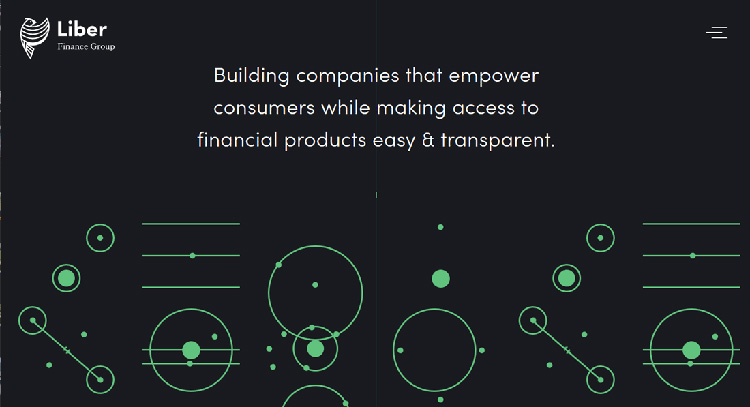
Liber Finance Group 的網(wǎng)站就采用了扁平化的設(shè)計(jì),整體呈現(xiàn)出簡約的風(fēng)格。底部的視覺元素采用了單色的線條,動(dòng)效自然而簡單,用戶不會(huì)因此而感到信息過載。留白、視覺元素、文本之間達(dá)到了平衡,而動(dòng)效和色彩的控制,則讓整個(gè)設(shè)計(jì)自然而生動(dòng)。
對(duì)于扁平化的定義,依然沒有一個(gè)固定范式,但概括起來有下面四個(gè)特征:
1)沒有多余的效果,例如投影、凹凸或漸變等
2)使用簡潔風(fēng)格的元素和圖標(biāo)
3)大膽豐富且明亮的配色風(fēng)格
4)盡量減少裝飾的極簡設(shè)計(jì)
扁平化所追隨的細(xì)節(jié)依然不變,然而這些“規(guī)范”開始松懈了。隨著扁平化進(jìn)化到2.0時(shí)代,我們?cè)賮砜纯?/p>
一些扁平化2.0時(shí)代可以改善的新的細(xì)節(jié):
1、微投影。微陰影,就是極其微弱的投影,這是一種幾乎不被人所立刻察覺的投影,它可以增加元素的深度,使其從背景中脫穎而出,引起用戶的注意。但在使用這一效果時(shí)候需要注意,要讓它保持柔和感和隱蔽性。
2、低調(diào)漸變。新的漸變不同以往,它往往是以更為低調(diào)的姿態(tài)出現(xiàn)的,比如只用于背景色或氛圍色,不再喧兵奪主,并且只在兩種顏色之間漸變過渡。
3、圓形。扁平化中圓形的元素越來越多,可以說圓形在移動(dòng)端的優(yōu)勢是特別明顯的。由于圓形很好的模擬了手指印,因此一個(gè)圓的存在看似就是一個(gè)可觸的地方。這對(duì)于喚起用戶的操作發(fā)揮了極大的作用。
4、雙色搭配
5、動(dòng)態(tài)要素。更多的視頻和動(dòng)畫特效的運(yùn)用,使得扁平化更加生動(dòng)活潑。
4、在不對(duì)稱中保持平衡

即使是韋恩·安德森也無法確保他電影中每一個(gè)畫面都是對(duì)稱的。在極簡主義的網(wǎng)站當(dāng)中,完美的對(duì)稱總歸是少數(shù)的存在,而設(shè)計(jì)師也無需刻意去追求完美的對(duì)稱。但是視覺上的均衡,則需要設(shè)計(jì)師力求做到。
有的時(shí)候,不對(duì)稱的設(shè)計(jì)會(huì)更加具有分量感。但是在對(duì)比之外,是需要保持總體的平衡。
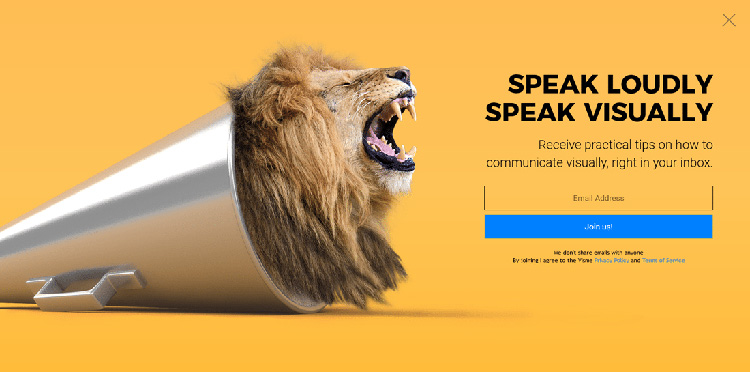
在 Visme 的這個(gè)彈出式的廣告當(dāng)中,左側(cè)的視覺元素視覺吸引力是極強(qiáng)的,整個(gè)頁面呈現(xiàn)左重右輕的勢態(tài)。不過左邊的元素會(huì)在視覺上引導(dǎo)用戶注意右邊的文本,足夠的留白讓左右兩邊的元素都擁有足夠的跳出感,這樣的設(shè)計(jì)確保了對(duì)比,有方向性,還足夠平衡。
5、簡化配色

使用格調(diào)比較高的圖片可以很好的匹配極簡主義的設(shè)計(jì),不過在配色上花點(diǎn)功夫會(huì)更好。黑白這樣的色調(diào)功能性更強(qiáng),中性,且顯得優(yōu)雅。不過這并不是唯一的選擇。
在配色這個(gè)事情上,極簡主義也同樣非常講究。通常會(huì)選取一種到兩種提亮色,貫穿整個(gè)設(shè)計(jì),專門使用。
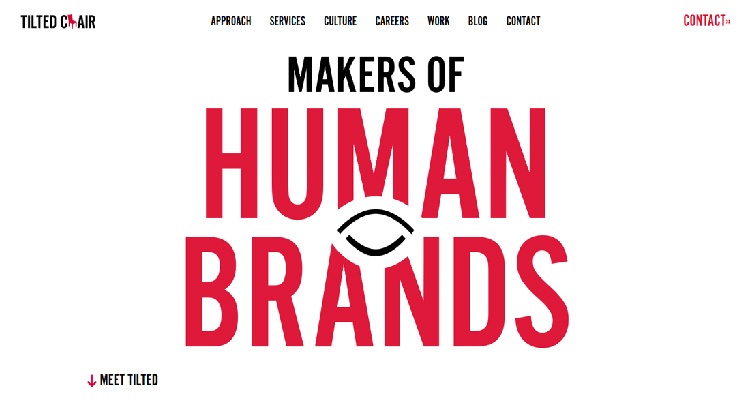
就像Titled Chair 這個(gè)網(wǎng)站的首頁設(shè)計(jì),經(jīng)典的黑白色之外,采用鮮艷的紅色作為提亮色,貫穿整個(gè)設(shè)計(jì),作為強(qiáng)調(diào)用的重點(diǎn)而存在。它賦予了整個(gè)設(shè)計(jì)以簡潔感和層次感。
配色的方法有很多,技巧也不少,工具成堆,最重要的還是設(shè)計(jì)師得有清晰的思路,找到貼合的配色方案。
6、選取可讀性較高的字體

極簡主義設(shè)計(jì)希望圖形元素要足夠清晰易于分辨,對(duì)于文本字體有著同樣的要求。
選擇最易于閱讀的字體,確保用戶能夠快速掃視。無論是襯線體還是非襯線字體,字體的X高度最好是適中的,風(fēng)格上不要裝飾性太強(qiáng),經(jīng)典的字體會(huì)更好。在字重和行高、間距上,都控制在合理的度上。不要刻意使用小字號(hào)來“創(chuàng)造高級(jí)感”,適當(dāng)?shù)姆糯笞煮w,確保用戶能夠一目了然。太大的字體會(huì)使得壓迫感太強(qiáng),這個(gè)中間的尺度,需要設(shè)計(jì)師仔細(xì)拿捏。
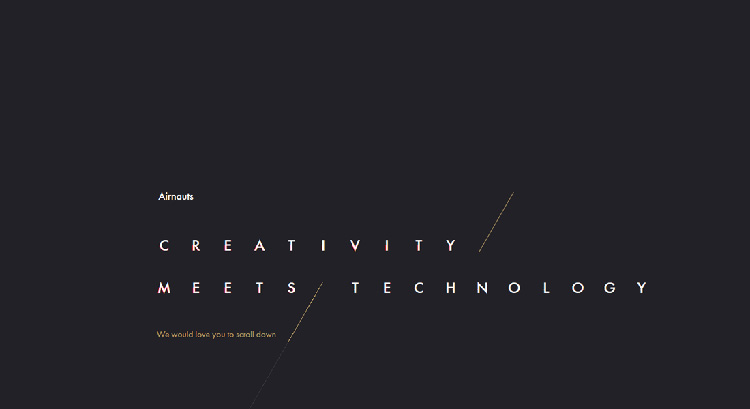
在 Aimauts 這個(gè)網(wǎng)頁當(dāng)中,即使加入了動(dòng)效,文本和字母的可讀性也都足夠強(qiáng)。簡約而現(xiàn)代的非襯線字體,在黑色的背景上顯得極為醒目,易于閱讀也非常容易理解。
所以,字體的選擇很重要,方正正纖黑簡體,八大山人字體,歐體楷書等字體都是不錯(cuò)的選擇。
7、打破一條規(guī)則

打破規(guī)則的設(shè)計(jì)并不影響用戶對(duì)于信息的獲取,甚至能夠創(chuàng)造出有趣的設(shè)計(jì)和交互體驗(yàn)。
在極簡主義的設(shè)計(jì)風(fēng)格之下,絕大多數(shù)的視覺和交互都是清晰而直觀的,即使打破了規(guī)則,用戶也能清楚地感知到,甚至能夠創(chuàng)造一種富有創(chuàng)意的意外感。
但是,這個(gè)被打破的規(guī)則一定要謹(jǐn)慎地選取,確保你所打破的規(guī)則是符合整體設(shè)計(jì)的,用戶可以理解的,并且在數(shù)量上控制在一條即可,不要打破太多規(guī)則,否則整個(gè)設(shè)計(jì)會(huì)如同黑箱一樣,讓用戶摸不著頭腦。
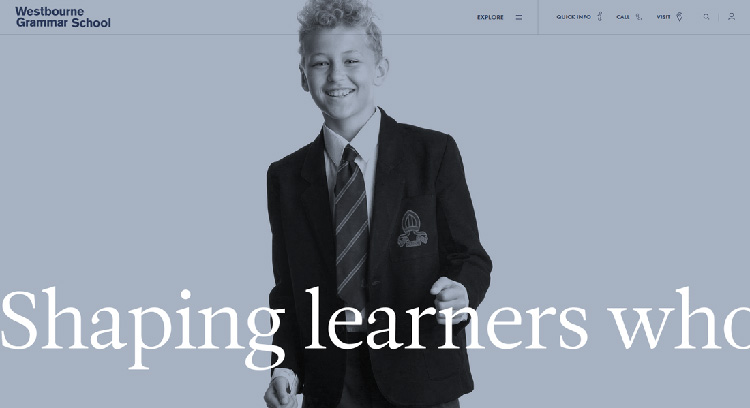
Westboume Grammar School 這個(gè)網(wǎng)站的設(shè)計(jì)極簡而富有格調(diào),網(wǎng)站在設(shè)計(jì)的時(shí)候,打破了一個(gè)常見的規(guī)則:在屏幕底部的超大文本采用的是動(dòng)畫,并且用戶必須讀完才能繼續(xù)交互。這個(gè)設(shè)計(jì)的度控制得很好,整個(gè)設(shè)計(jì)中只有這一處違反常見的規(guī)則,并且不會(huì)影響其他。
熟悉規(guī)則才能打破規(guī)則,遵循規(guī)則也能富有創(chuàng)造力。
8、保持簡單

簡單的設(shè)計(jì)其實(shí)往往是最有效的。
在極簡主義設(shè)計(jì)當(dāng)中,少即是多這個(gè)規(guī)則是適中適用的。盡可能的剝離純裝飾性的設(shè)計(jì),確保核心信息是一目了然的。就像上面的設(shè)計(jì)。
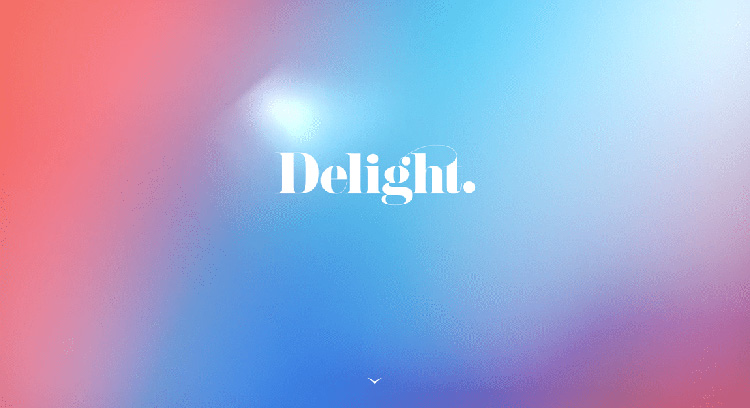
Delight 這個(gè)網(wǎng)站應(yīng)該會(huì)讓你感到好奇。明亮的色彩和有趣的排版是誘人的,想要了解更多,底部帶有動(dòng)效的箭頭會(huì)引導(dǎo)你往下瀏覽。這種極簡主義的設(shè)計(jì)足夠簡單,有趣,因?yàn)樗鼤?huì)讓你的用戶對(duì)于后面的信息發(fā)生興趣。在柵格的控制和充足的留白之下,整個(gè)設(shè)計(jì)給人非常舒服的感覺。
極簡主義的偉大之處在于它凸顯關(guān)鍵,為用戶呈現(xiàn)出最重要的東西。著重強(qiáng)調(diào)頁面的單一重點(diǎn),相信下一個(gè)極簡優(yōu)秀界面屬于你!
相關(guān)內(nèi)容推薦
- 田總參加青島市工商聯(lián)“新舊動(dòng)能轉(zhuǎn)換”研討
- 網(wǎng)站優(yōu)化如何避免網(wǎng)站被k掉
- 【喜報(bào)】迅優(yōu)多門店進(jìn)銷存代理直銷系統(tǒng)獲得軟件著作權(quán)證書
- 怎么修改模板網(wǎng)站,讓別人看不出這是模板網(wǎng)站
- 阿里云免費(fèi)SSL證書、免費(fèi)小程序SSL證書申請(qǐng)新方法
- 做網(wǎng)站優(yōu)化的怎樣可以提升網(wǎng)站的排名?
- 營銷網(wǎng)站建設(shè)策劃的八大步驟
- AI智能名片小程序是什么?
- 新建的網(wǎng)站如何優(yōu)化
- 如何申請(qǐng)注冊(cè)網(wǎng)易號(hào)
最新文章
更多>>- 什么是SEO優(yōu)化?SEO優(yōu)化怎么做?
- 營銷型網(wǎng)站制作
- 網(wǎng)站優(yōu)化:寵物網(wǎng)站如何優(yōu)化?
- 網(wǎng)站建設(shè)及網(wǎng)站建設(shè)費(fèi)用-為您提供專業(yè)的網(wǎng)站建設(shè)服務(wù)
- 網(wǎng)站建設(shè)是什么?怎么做網(wǎng)站建設(shè)
- 網(wǎng)站建設(shè)為什么要分高端網(wǎng)站建設(shè)和普通網(wǎng)站建設(shè)
- 醫(yī)療健康科普問答平臺(tái)系統(tǒng)介紹
- 抖音小程序如何開發(fā)?
- 公司小程序建設(shè)和公司小程序開發(fā)都需要哪些過程?
- 網(wǎng)站策劃在網(wǎng)站建設(shè)中的重要性