圖片背景與主體搭配之美學
在平面設計中主體與背景就像是主角與配角的關系,可以說一部好的電影一定是主角與配角相互搭配共同完成的,同樣道理,設計中的主體與背景就是這樣的關系,背景烘托主體,主體映襯背景,那么怎樣利用背景讓主體明顯,就是我們這篇文章所要闡述的內容。
第一部分:背景的大致分類
設計中的背景大致可以分為純顏色、場景、漸變、肌理、圖形五大類別,下面我就針對這五大類分別舉例說明。

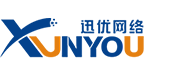
純顏色背景不是指純度高的顏色,而是單純的以顏色為背景,和純度高低無關,
當然也可以是兩種不同顏色的拼貼,或者同一色系的顏色拼貼。

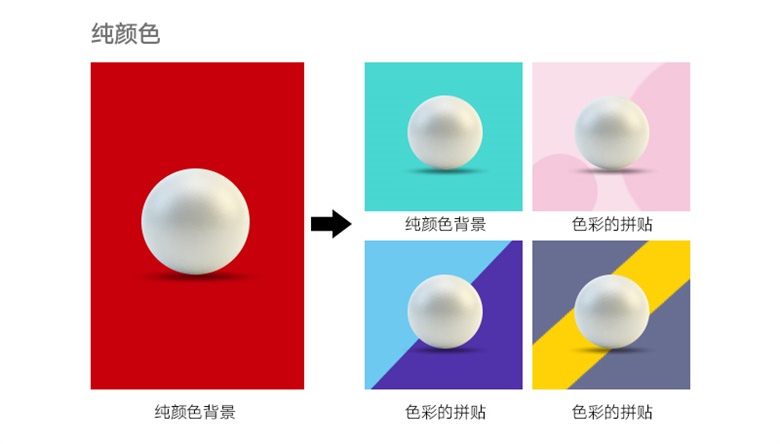
根據舉例我們可以看出場景為背景的可以是有空間感照片,也可以是用漸變營造出的空間感來作為背景。

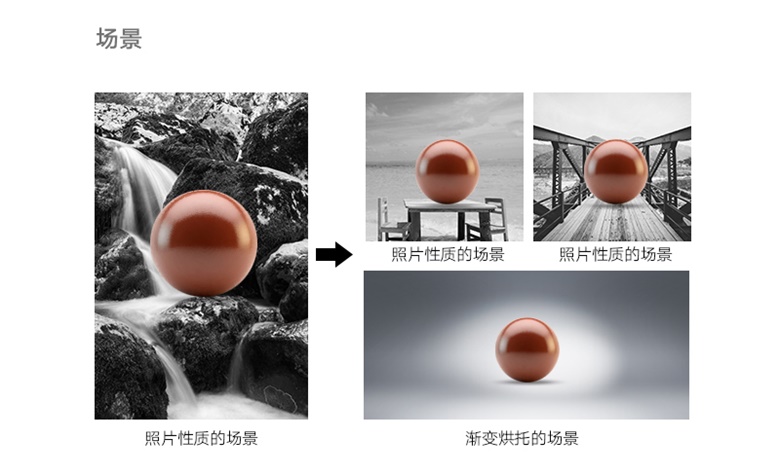
漸變的種類比較多,有一種色相的漸變,也有不同色相的漸變,同時漸變都是有指向性的特點,所以對于有明顯方向指向性的圖案背景來說也算是漸變。

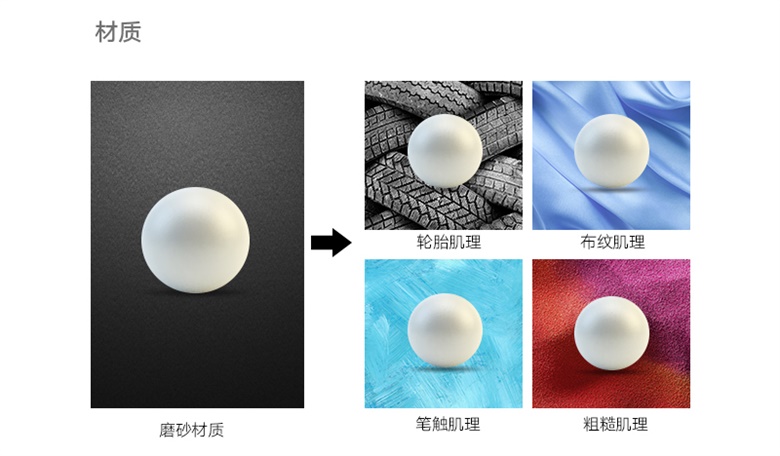
材質類的背景是能看清具體紋路或肌理構成的背景,材質類背景與場景類背景有微妙的差別,這個差別就是背景的傾向性,是傾向于肌理感還是傾向與空間感。

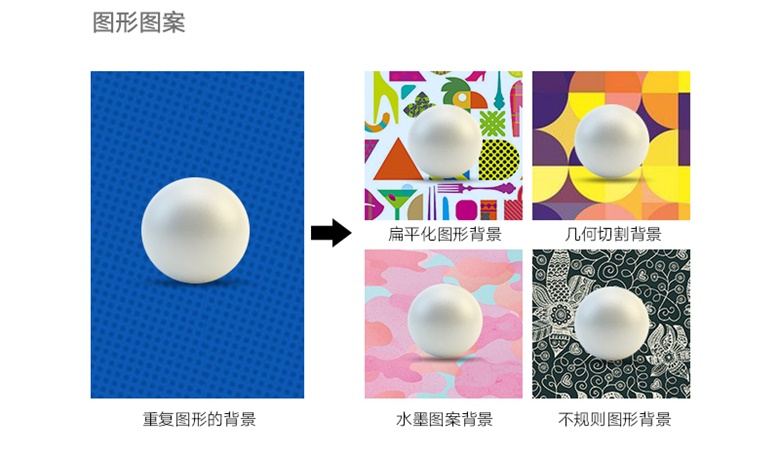
這類可以是幾何圖形,也可以是具象的圖形,運用重復、變異、交叉等手法都可以形成圖形圖案的背景,我們在這里直給大家列舉這幾個常用背景類型。
第二部分:背景與主體的色調對比
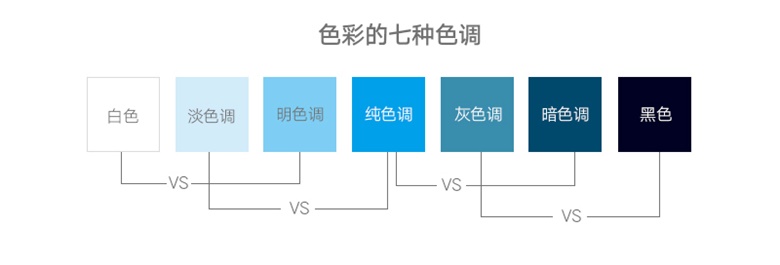
前面我們講到了背景的分類,那么背景如何突顯主體的,接下來我們來講一下背景與主體的色調反差對比,首先讓我們了解一下色彩的七個色調。



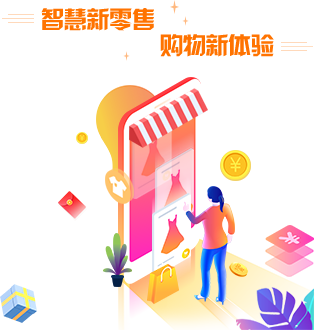
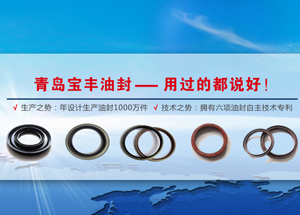
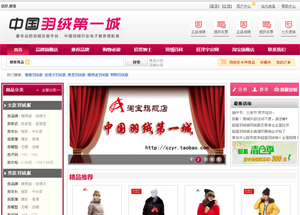
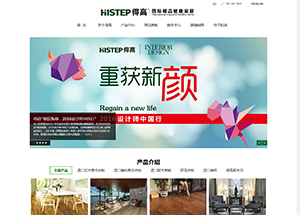
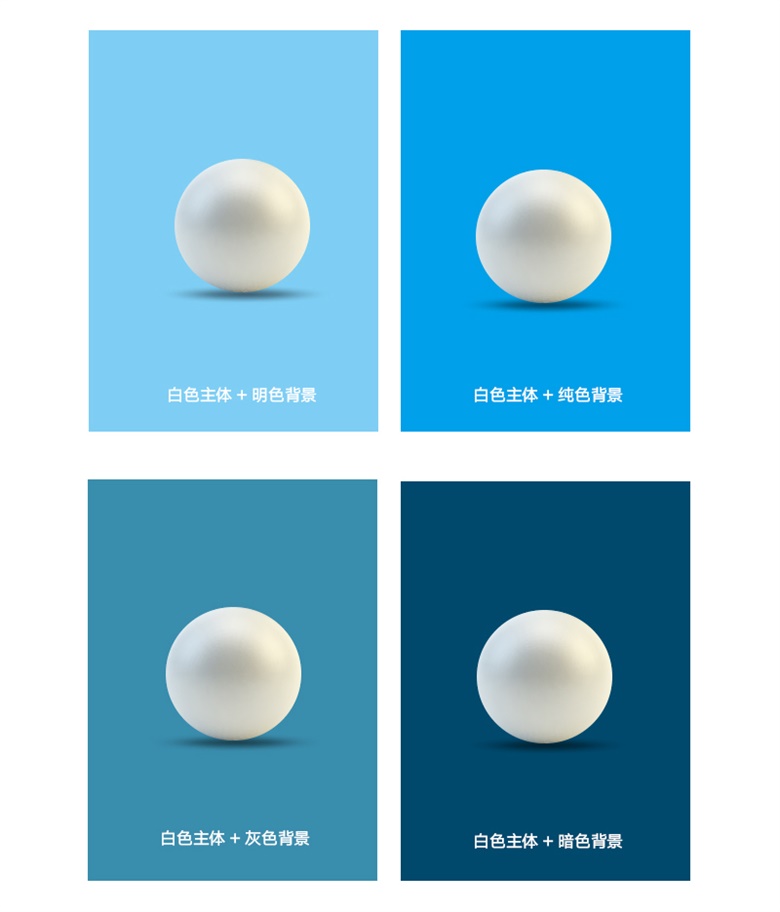
以上四張圖的主體和背景在色調上的反差非常大,所以主體很容易在第一時間被識別出來。

當我們把背景的色調變成與主體色調接近時,主體就不會那么快速的被識別。
第三部分:理論演示(一)
模擬一個漢堡的畫面,分別以純顏色背景、場景背景、漸變背景、材質背景進行設計
要求:
利用背景突出主體。

對主體的刻畫如果成功,那么這個畫面就成功了一半,所以在開始之前我們要花一些功夫對主體進行一些調整和修飾。
主體的刻畫以及各元素位置終稿

下方修飾過程(動圖)

1、以純顏色為背景

純顏色背景具有簡潔和時尚的特點,我們選擇了紅綠拼貼作為純顏色的背景,讓色調與主體產生了非常強烈的反差。
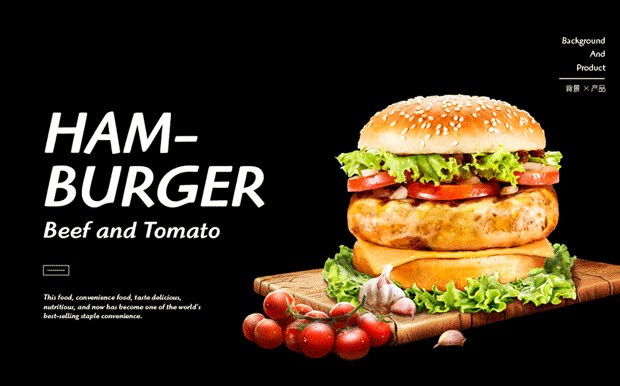
2、以場景為背景

把主體置入場景中的最大優勢是會有代入感,由于背景的主色調是暗色調,在與純色調的主體對比時,產生了非常強烈的反差,所以達到了突出主體的目的。
3、以漸變為背景

漸變也是豐富畫面層次感的一種方法,我們的案例是暗色調到純色調的漸變,同樣與主體產生對比,從而達到突出主體的目的。
4、以肌理為背景

材質肌理增加畫面的質感和檔次感,兩種色調都與主體形成強烈的反差,黑色在視覺上更具沖擊力。
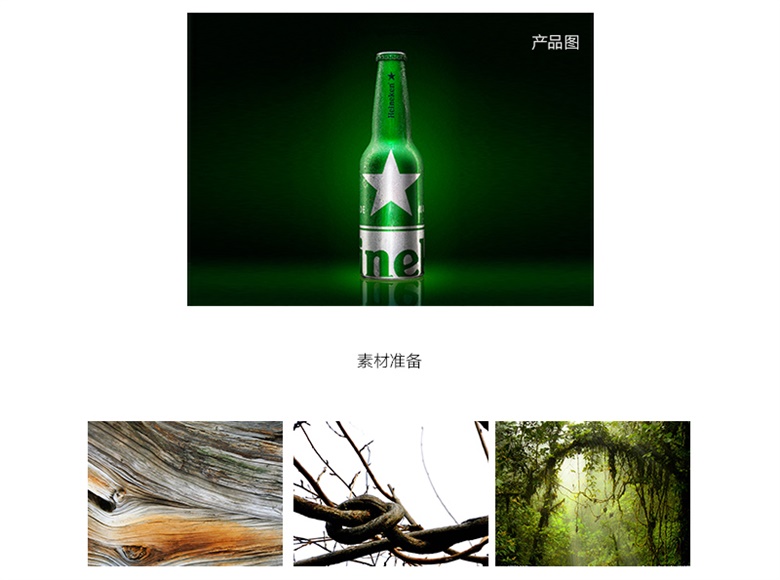
第三部分:理論演示(二)
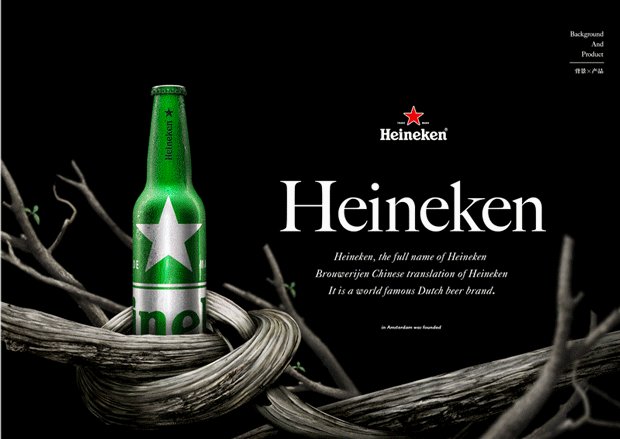
模擬一個啤酒的畫面,分別以純顏色背景、場景背景、漸變背景、材質背景進行設計
要求:
利用背景突出主體。

主體的刻畫以及各元素位置終稿

下方修飾過程(動圖)

完成了產品的塑造,接下來我們來替換不同類別的背景。
1、以純顏為色背景

灰色調的綠作為純顏色背景,主體是經過塑造的啤酒瓶,兩者顏色雖然屬于同一色系,但是在色調上產生對比,同樣起到突出主體的作用。
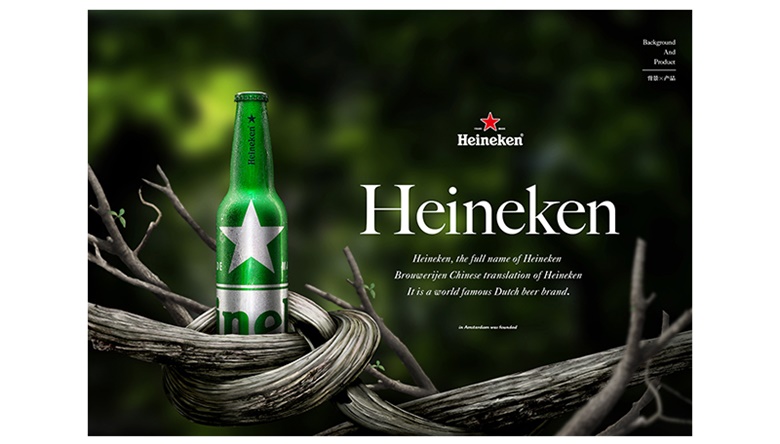
2、以場景為背景

場景照片為背景的案例,既豐富了畫面的層次感,又突出了主體產品。
3、以漸變為背景

暗色調之間的漸變與純色調的主體產生對比,從而突出了主體產品。
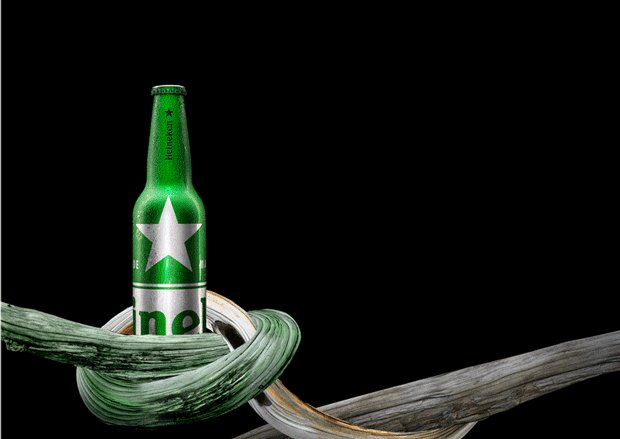
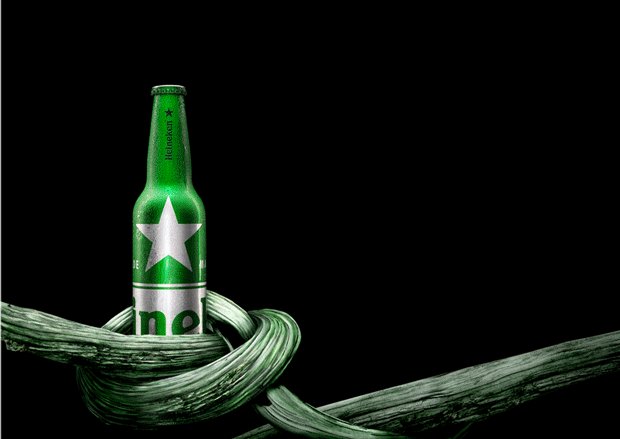
4、以材質肌理為背景

木紋的肌理搭配塑造之后的產品,增加了畫面的質感,并且黑色調的背景更加能突顯主體。
第三部分:理論演示(三)
模擬一個冰淇淋的畫面,分別以純顏色背景、場景背景、漸變背景、圖形背景進行設計。
要求:
利用背景突出主體。
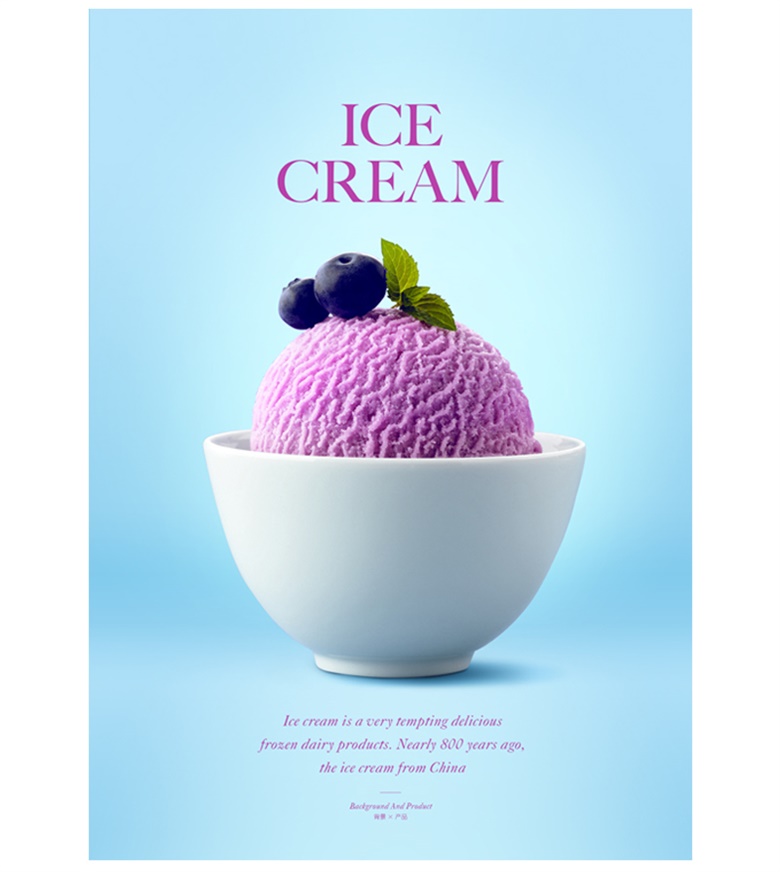
1、以純顏色為背景

淡色調的藍和淡色調的紅拼貼作為純顏色的背景,
這樣既能突出甜品的氣質,又能讓背景與主體產生反差。
2、以場景為背景

通過漸變營造出的具有空間感的場景,也屬于用場景類背景,這里的漸變是富有層次感,不是單純的漸變,背景的色調也與主體有強烈的對比。
3、以漸變為背景

圖形式的漸變我們在第一部分已經講到過,有方向指向性的圖形都可以稱為漸變,這里圓從小到大,從中心到四周的擴散形成一種方向性,并且在色調的對比上突出了主體。
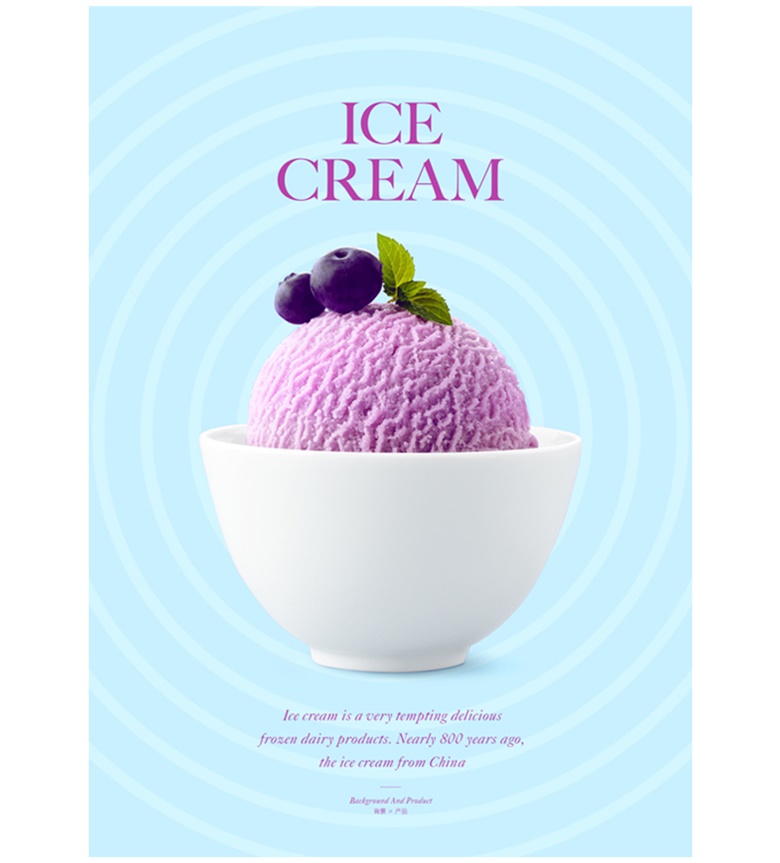
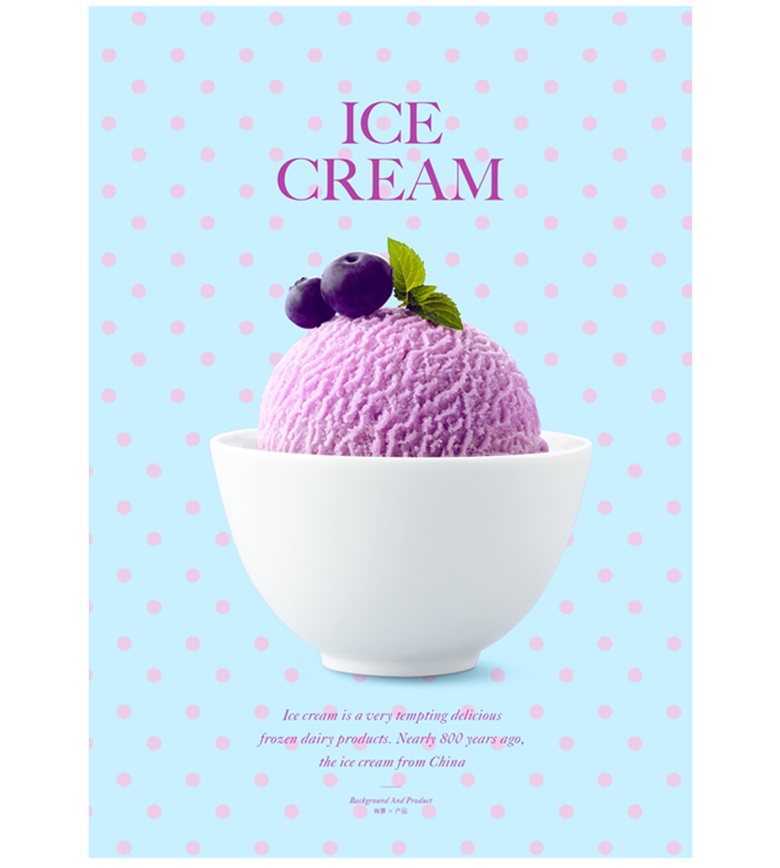
4、以圖形圖案為背景

幾何性質重復的波點作為圖形式的背景,粉色調與藍色調的對比,視覺上形成反差,也符合了甜品的氣質,突出了主體。
結語
我相信大家都已經清楚了如何利用不同類型的背景讓主體更明顯,那就是運用背景與主體色調的差異性,比如想要突出淡色調的主體就盡量不要用淡色調的背景,色調或者色相上要和主體有個區別,這樣才能更好的突出主體。
- 上一篇:做好兼容性檢查讓您留住來訪客戶
- 下一篇:模板網站弊大于利,能不用則堅決不用