做好兼容性檢查讓您留住來訪客戶
很多企業(yè)做好官網(wǎng)以后就認(rèn)為可以坐等客戶來訪,詢盤會源源不斷的到來。事實(shí)上,每個(gè)客戶使用的訪問終端不一樣,看到的您的網(wǎng)站效果也會不一樣,有些情況下,瀏覽效果可能會是您意想不到的。
實(shí)際上目前市面上主流的終端分辨率可能比我們知道的還多,畢竟廠家可能會有公開市場的產(chǎn)品也會有行業(yè)定制市場的產(chǎn)品,這些產(chǎn)品可能擁有很不一樣的顯示分辨率。當(dāng)用戶使用這些終端瀏覽網(wǎng)頁的時(shí)候,由于終端分辨率的不同,瀏覽器渲染出來的網(wǎng)頁效果也會不同。
很多時(shí)候web工程師都會在自己唯一的一臺pc或mac上來開發(fā)網(wǎng)站,最終呈現(xiàn)的效果往往在某一種分辨率下最佳,而在其他一些分辨率上效果的好壞,往往與工程師的水平有直接關(guān)系。比如工程師的整體設(shè)計(jì)能力、編碼規(guī)范等。
目前市面上主流分辨率尺寸:
1024x768
1280x1024
1366x768
1440x900(Macbook)
1600x900
1680x1050
1920x1080(主流寬屏PC)
1920x1200
2560x1440(iMac)
想要留住客戶,那么第一步就得確保客戶在各種主流分辨率下都能擁有良好的視覺和操作體驗(yàn)。接下來我們看看如何使用chrome來測試網(wǎng)頁在不同分辨率下的顯示情況:
在chrome瀏覽器中增加屏幕尺寸方案
第一步,進(jìn)入開發(fā)者工具,如下圖所示:

點(diǎn)擊后進(jìn)入下圖所示的控制面板:

第二步,點(diǎn)擊開發(fā)者面板左上角的設(shè)備模式調(diào)整按鈕:

第三步,添加要測試的設(shè)備方案

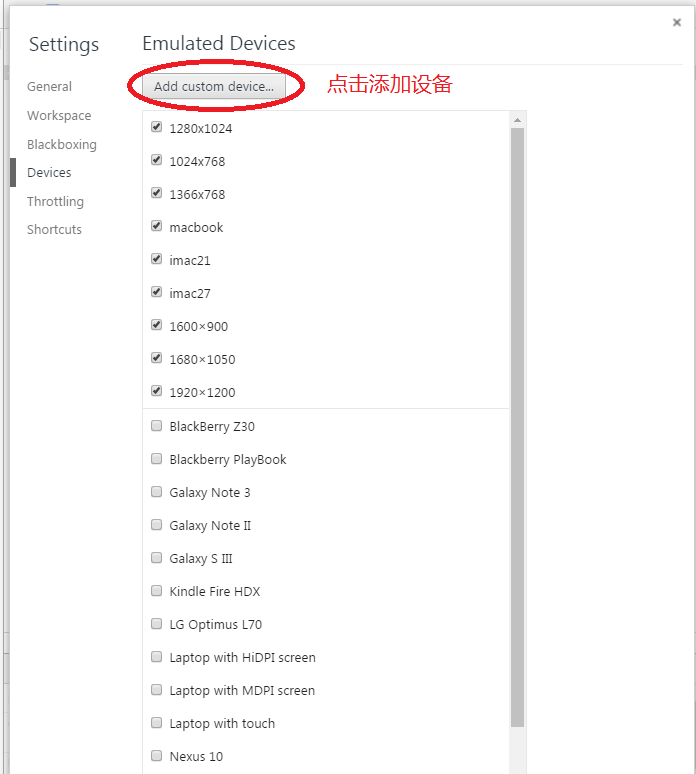
點(diǎn)擊上面的編輯后,右側(cè)開發(fā)者面板變?yōu)橄聢D所示,我們可以點(diǎn)擊添加設(shè)備Add custom device 添加設(shè)備方案:

第四步,添加設(shè)備方案并填寫設(shè)備的尺寸信息,如下圖添加了一個(gè)1280x1024的桌面設(shè)備方案:

接下來我們在瀏覽網(wǎng)頁的時(shí)候就可以選擇對應(yīng)的分辨率進(jìn)行瀏覽,如果我們選擇剛添加的1280x1024尺寸的設(shè)備進(jìn)行瀏覽,這就相當(dāng)于用一臺1280x1024的顯示器進(jìn)行瀏覽。
相關(guān)內(nèi)容推薦
- 手機(jī)網(wǎng)站優(yōu)化的注意事項(xiàng)
- 如何改善移動頁面用戶體驗(yàn)從這篇分析報(bào)告開始
- 青島網(wǎng)站優(yōu)化公司教您如何優(yōu)化網(wǎng)站才能滿足用戶的體驗(yàn)
- 高質(zhì)量的網(wǎng)站設(shè)計(jì)是怎樣的?
- 用戶10秒內(nèi)離開你網(wǎng)站的原因TOP10
- 青島網(wǎng)站建設(shè)之前端測試服務(wù)
- 用戶體驗(yàn)設(shè)計(jì)的5大目標(biāo)
- 如何優(yōu)化你的網(wǎng)站以提高用戶體驗(yàn)?
- 網(wǎng)站加載慢的原因是什么?如何提升網(wǎng)站打開速度?
- 設(shè)計(jì)網(wǎng)頁的23條有用技巧(眼動追蹤[Eye-Tracking]與用戶體驗(yàn))
最新文章
更多>>- 什么是SEO優(yōu)化?SEO優(yōu)化怎么做?
- 營銷型網(wǎng)站制作
- 網(wǎng)站優(yōu)化:寵物網(wǎng)站如何優(yōu)化?
- 網(wǎng)站建設(shè)及網(wǎng)站建設(shè)費(fèi)用-為您提供專業(yè)的網(wǎng)站建設(shè)服務(wù)
- 網(wǎng)站建設(shè)是什么?怎么做網(wǎng)站建設(shè)
- 網(wǎng)站建設(shè)為什么要分高端網(wǎng)站建設(shè)和普通網(wǎng)站建設(shè)
- 醫(yī)療健康科普問答平臺系統(tǒng)介紹
- 抖音小程序如何開發(fā)?
- 公司小程序建設(shè)和公司小程序開發(fā)都需要哪些過程?
- 網(wǎng)站策劃在網(wǎng)站建設(shè)中的重要性