做好兼容性檢查讓您留住來訪客戶
很多企業做好官網以后就認為可以坐等客戶來訪,詢盤會源源不斷的到來。事實上,每個客戶使用的訪問終端不一樣,看到的您的網站效果也會不一樣,有些情況下,瀏覽效果可能會是您意想不到的。
實際上目前市面上主流的終端分辨率可能比我們知道的還多,畢竟廠家可能會有公開市場的產品也會有行業定制市場的產品,這些產品可能擁有很不一樣的顯示分辨率。當用戶使用這些終端瀏覽網頁的時候,由于終端分辨率的不同,瀏覽器渲染出來的網頁效果也會不同。
很多時候web工程師都會在自己唯一的一臺pc或mac上來開發網站,最終呈現的效果往往在某一種分辨率下最佳,而在其他一些分辨率上效果的好壞,往往與工程師的水平有直接關系。比如工程師的整體設計能力、編碼規范等。
目前市面上主流分辨率尺寸:
1024x768
1280x1024
1366x768
1440x900(Macbook)
1600x900
1680x1050
1920x1080(主流寬屏PC)
1920x1200
2560x1440(iMac)
想要留住客戶,那么第一步就得確保客戶在各種主流分辨率下都能擁有良好的視覺和操作體驗。接下來我們看看如何使用chrome來測試網頁在不同分辨率下的顯示情況:
在chrome瀏覽器中增加屏幕尺寸方案
第一步,進入開發者工具,如下圖所示:

點擊后進入下圖所示的控制面板:

第二步,點擊開發者面板左上角的設備模式調整按鈕:

第三步,添加要測試的設備方案

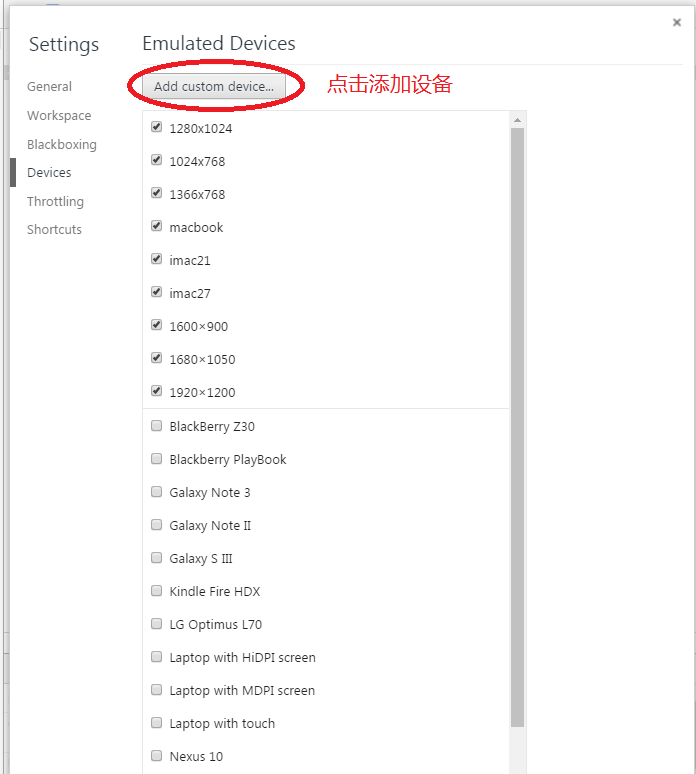
點擊上面的編輯后,右側開發者面板變為下圖所示,我們可以點擊添加設備Add custom device 添加設備方案:

第四步,添加設備方案并填寫設備的尺寸信息,如下圖添加了一個1280x1024的桌面設備方案:

接下來我們在瀏覽網頁的時候就可以選擇對應的分辨率進行瀏覽,如果我們選擇剛添加的1280x1024尺寸的設備進行瀏覽,這就相當于用一臺1280x1024的顯示器進行瀏覽。
- 上一篇:如何改善移動頁面用戶體驗從這篇分析報告開始
- 下一篇:圖片背景與主體搭配之美學